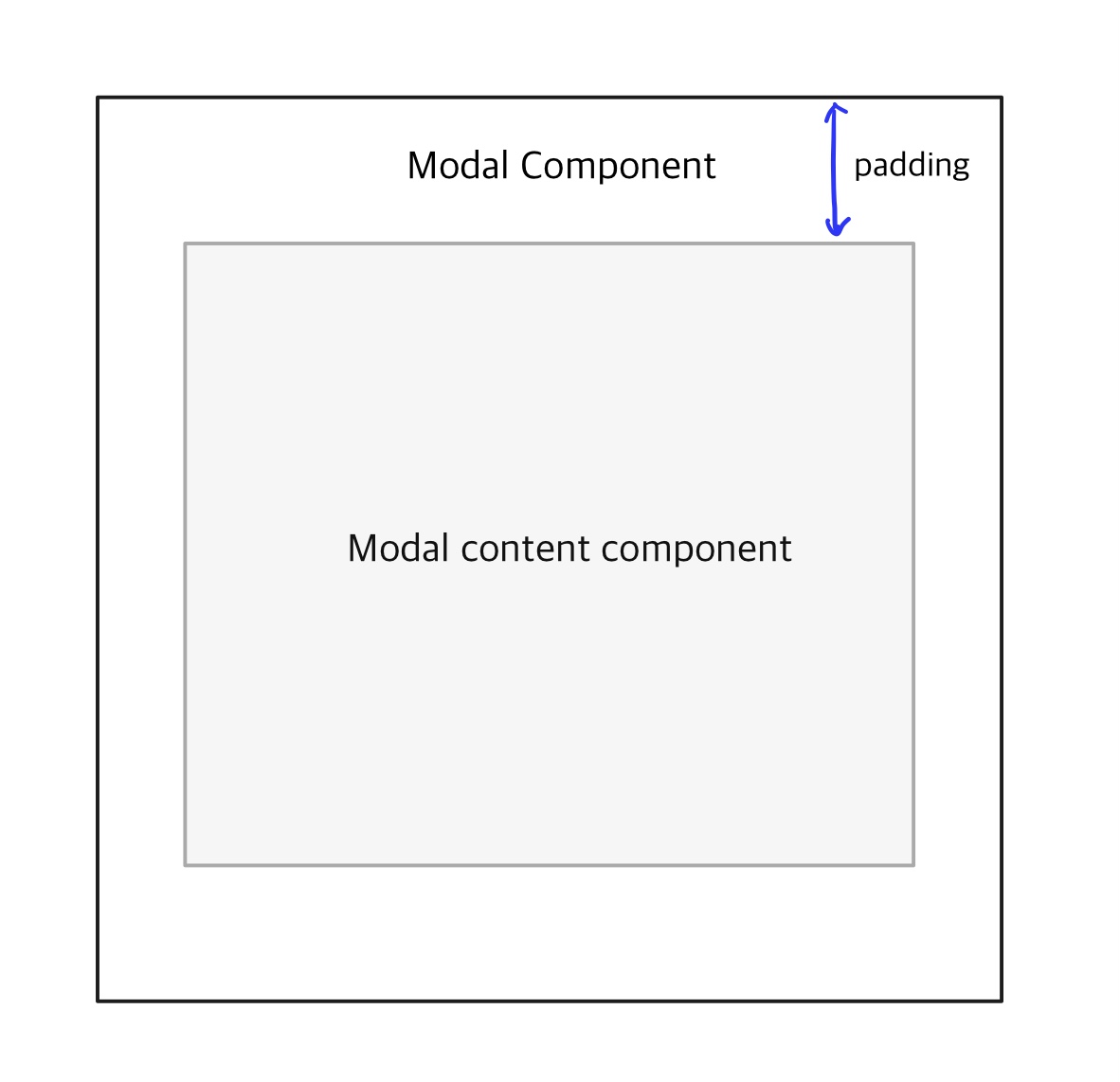
모달 UI 작업하다 발견 한 획기적인 scroll css라 생각하여 정리를 해둬야겠다. 모달 컴포넌트 내부에는 모달 콘텐츠 컴포넌트가 존재한다.모달 콘텐츠 컴포넌트 하위에 존재하는 버튼을 클릭하면 스크롤은 부모인 모달 컴포넌트의 최상단까지 올라가야 했다. 기존의 로직에서 버튼과 같은 클릭 요소에 이벤트를 주어 스크롤을 내가 원하는 곳에 위치 시키려면버튼에는 스크롤 관련 이벤트를, 스크롤을 위치 시키고 싶은 곳에는 특정 Id를 주면 가능했다. // scroll 아이디가 존재하는 element로 스크롤 위치를 이동시켜준다 const handleClickScroll = () => { const element = document.getElementById('scroll') if (element) {..