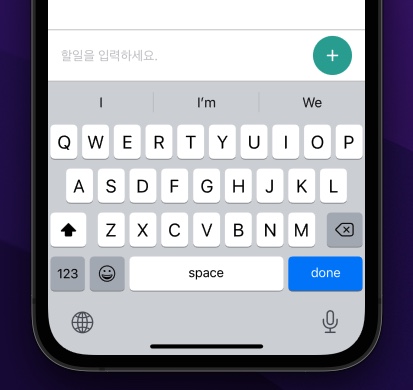
1. 시뮬레이터 인풋 창을 눌렀음에도 키보드가 나타나지 않는 경우 시뮬레이터 활성화 상태에서 위에 I/O > Keyboard > Toggle Software Keyboard를 클릭해주면인풋 창을 다시 눌렀을 때, 키보드 입력이 활성화된다. 이렇게 키보드가 나타날 경우, 안드로이드에선 자동으로 화면이 줄어들지만 IOS는 화면을 그대로 다 가려버린다react-native의 KeyboardAvoidingView를 이용하여 키보드가 올라올 때 IOS 화면을 가리지 않도록 할 수 있다 2. IOS 키보드가 화면을 가리는 경우 (키보드 활성화 시 화면 줄어들게 하기)import {KeyboardAvoidingView, Platform} from 'react-native'; ... const styl..