
모달 UI 작업하다 발견 한 획기적인 scroll css라 생각하여 정리를 해둬야겠다.
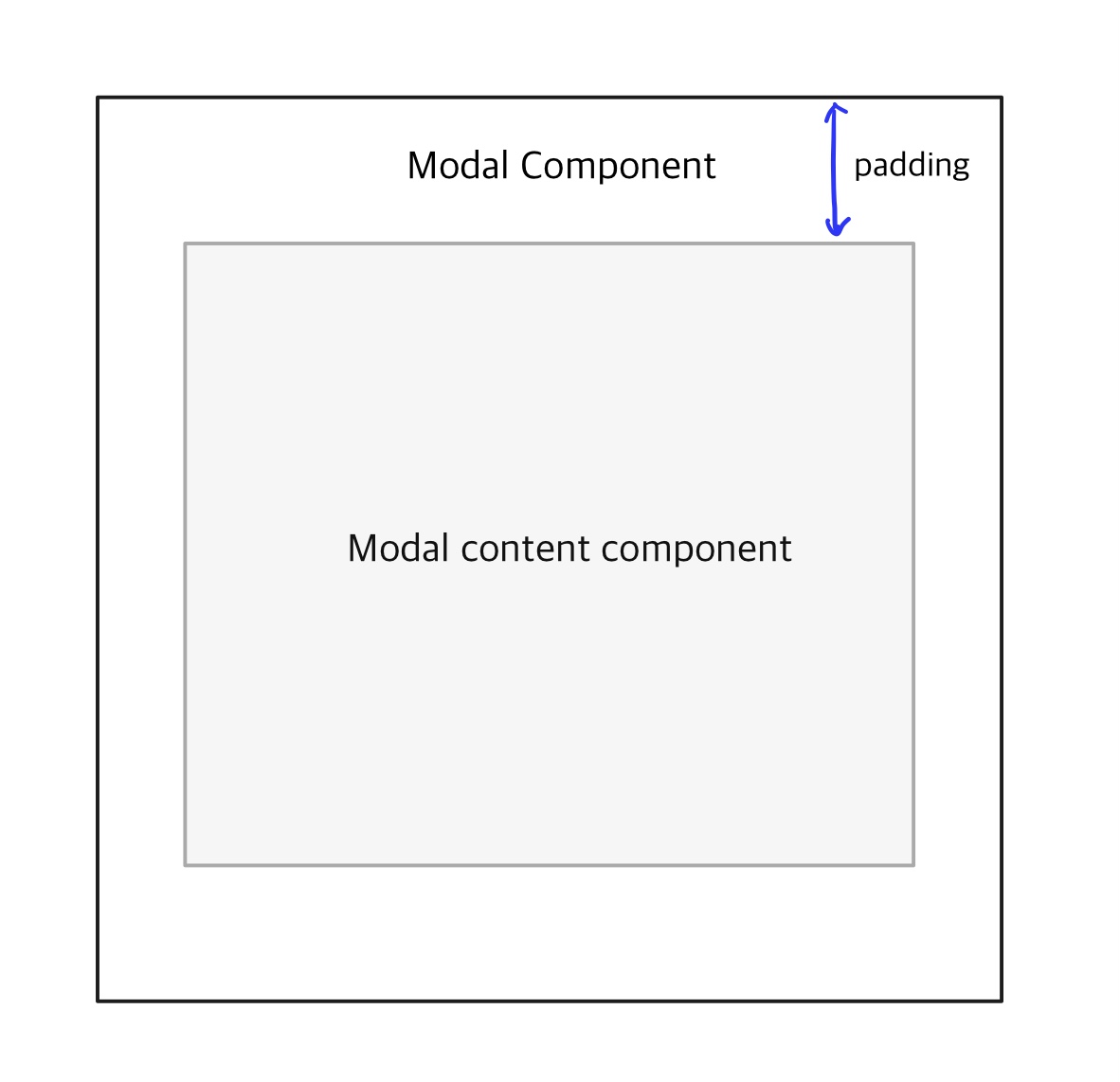
모달 컴포넌트 내부에는 모달 콘텐츠 컴포넌트가 존재한다.
모달 콘텐츠 컴포넌트 하위에 존재하는 버튼을 클릭하면 스크롤은 부모인 모달 컴포넌트의 최상단까지 올라가야 했다.
기존의 로직에서 버튼과 같은 클릭 요소에 이벤트를 주어 스크롤을 내가 원하는 곳에 위치 시키려면
버튼에는 스크롤 관련 이벤트를, 스크롤을 위치 시키고 싶은 곳에는 특정 Id를 주면 가능했다.
// scroll 아이디가 존재하는 element로 스크롤 위치를 이동시켜준다
const handleClickScroll = () => {
const element = document.getElementById('scroll')
if (element) {
element.scrollIntoView({behavior: 'smooth'})
}
}
// 스크롤 위치의 목적지
<div id="scroll">
...
</div>
// 클릭하면 이벤트를 실행할 버튼
<button onClick={() => handleClickScroll()}
하지만 이렇게 작성할 경우, 모달 콘텐츠 컴포넌트(자식 컴포넌트)의 최상단까지만 올라가고
내부 패딩 값이 적용되어 있는 모달 컴포넌트(부모 컴포넌트)의 최상단에는 닿지 못한다 (-> 모달 컴포넌트 내부 패딩 값으로 인해)
이렇게 다른 계층의 컴포넌트에 원하는 위치에 스크롤을 위치 시키고 싶다면 css 속성을 이용해서 짱 쉽게 해결이 가능하다
<Modal css={css`padding: 24px; scroll-padding: 24px`} />
내부 패딩 값이 들어 간 모달 컴포넌트에 원하는 값만큼의(ex. 모달 컴포넌트의 padding 값인 24px) scroll-padding 속성을 주면,
부모 컴포넌트 내부의 패딩값 만큼 스크롤이 더 올라가 모달 컴포넌트 최상단에 스크롤을 위치 시킬 수 있다는 꿀팁 !
반응형
'IT' 카테고리의 다른 글
| eas update not working : Cannot find module (0) | 2023.12.15 |
|---|---|
| Nextjs Image태그 관련 에러 핸들링 (0) | 2023.04.22 |
| [github] 삭제된 브랜치에 branch PR 날리기 (0) | 2023.04.13 |
| expo dev client와 eas build 사용하기 (0) | 2023.02.12 |
| [Git] 모두를 위한 깃 커밋 단위 쪼개기 (0) | 2023.02.11 |