
깃허브 저장소에 있는 Vue 프로젝트를 클론 해서 가져가면 node modules가 존재하지 않는다
그래서 이를 제대로 사용하기 위해선, 클론을 받은 후 package.json이 존재할 수 있도록 npm install을 통해
설치해줘야 한다

오늘 배운 내용은 axios!
axios는 Vue의 기본 기능은 아니다
하지만 리액트, 뷰 같은 프레임워크와 사용하기에 좋다

위처럼 npm install axios를 입력하고 package.json을 확인해보면 axios가 설치되어있다

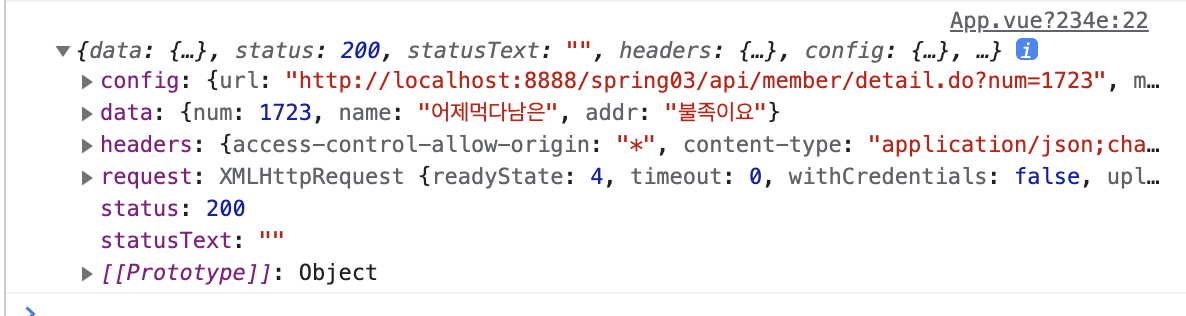
axios를 함수로 보고 then을 보면 프로미스로 리턴하는 걸 알 수 있다


res 타입은 오브젝트이다
여기에 data라는 방이 존재하는데 이 방은 오브젝트 또는 배열이 될 수 있다

이것이 우리가 사용하는 백엔드의 멤버 컨트롤러
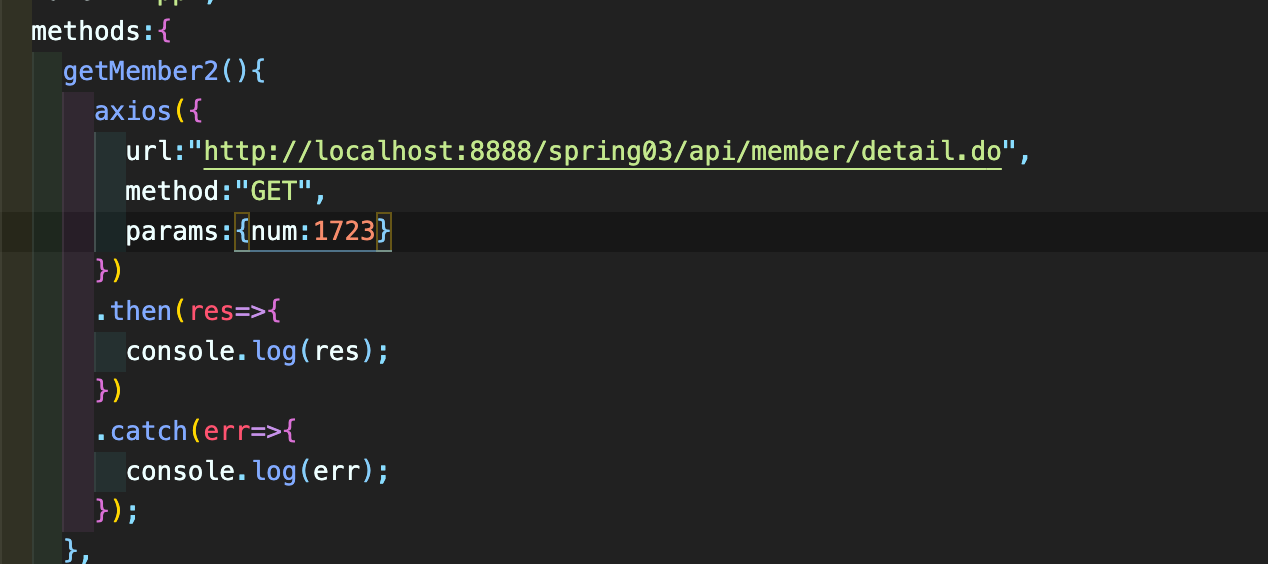
detail.do라는 요청을 하면서 1723번 방의 정보를 가져와보자!

get 방식 파라미터를 주소창에 달고 갈 수 있도록! url 주소를 보면 끝에? num=1723으로 작성해주었다

서버 측의 콘솔 창을 확인해보면 1723번 방의 데이터가 잘 출력되어있다

params에 오브젝트를 전달한다
왜냐면 주소창에 일일이 달고 다니는 게 불편하기 때문이다!
get방식 파라미터는 params라는 방에 오브젝트를 전달하면 된다
이렇게 하면 위에서 봤던 예제와 같은 결과가 출력된다

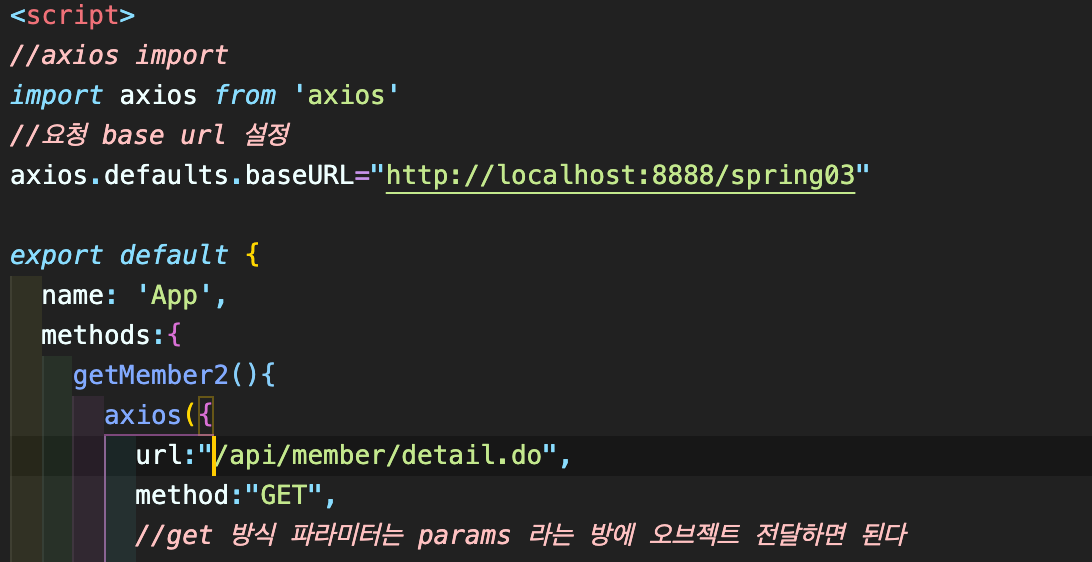
그리고 url에 길게 주소를 입력하기 귀찮으니
axios의 baseURL을 설정하여 이렇게도 사용이 가능하다

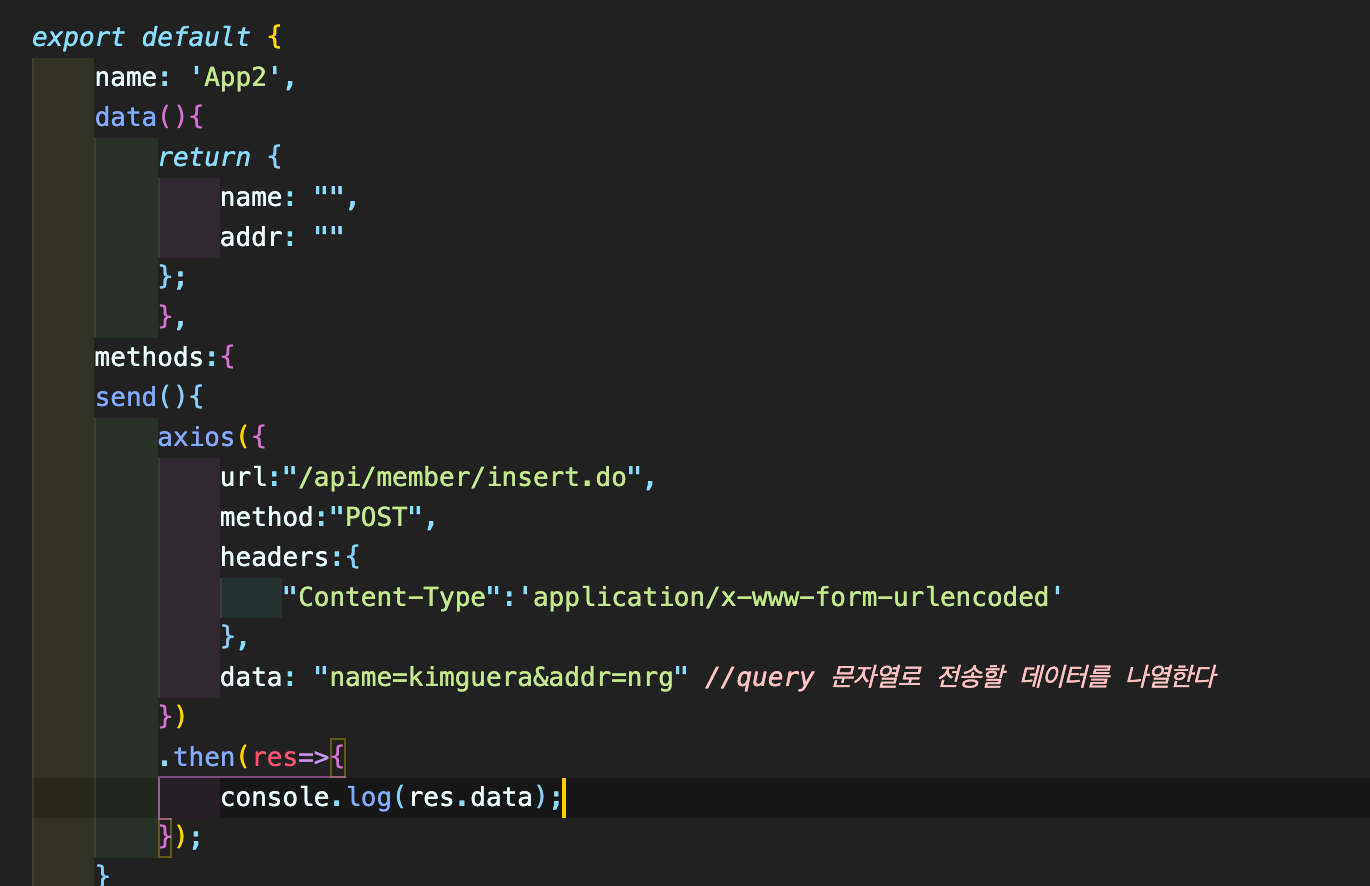
이렇게 쿼리 문자열로 전송할 데이터를 나열하는 것도 가능하다
서버 측 콘솔에 데이터가 잘 전달된다

여기서 쿼리 스트링을 더 편하게 하기 위해
npm install qs 모듈을 설치해보자 (qs는 쿼리 스트링의 약자)

qs 모듈을 설치하면 오브젝트의 내용, 한글을 인코딩까지 해서 쿼리 문자열로 변경 후 리턴해준다

데이터를 따로 관리해도 되고, 오브젝트로 관리도 가능하다
이 오브젝트를 새로운 변수에 qs.stringify(새로운 변수명)으로 작성하면 된다

하기 전에 import 해주는 걸 잊지 말자!

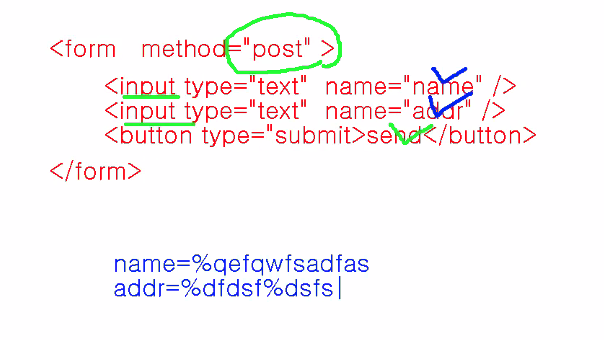
여기서 웹브라우저가 알아서 이러한 작업들을 처리해서 서버에 전송해준다
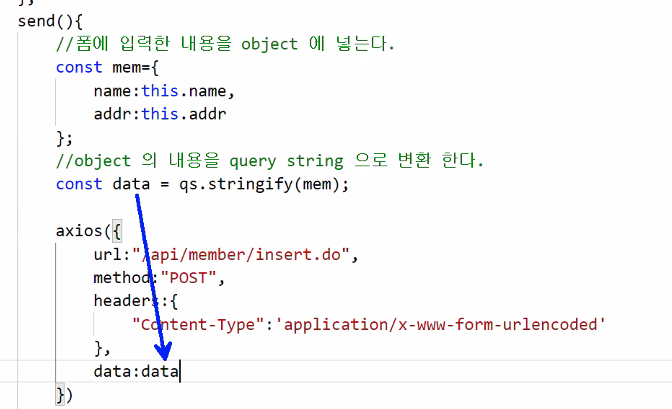
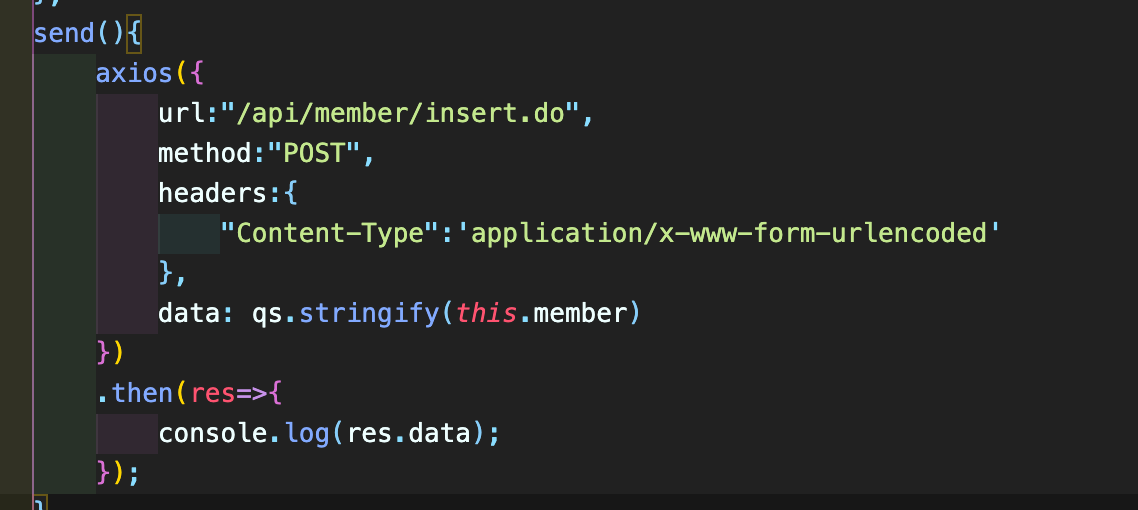
폼 전송을 자바스크립트로 효과를 내고 싶다면, post 방식에선 contentType을 꼭 작성해줘야 하고
데이터에 인코딩 된 쿼리 문자열을 넣어줘야 한다.
그리고 이 과정을 편하게 하기 위해서 qs모듈을 설치하고 import 하여 이 기능을 통해
오브젝트를 이 안에다 넣으면 알아서 쿼리 문자열로 구성해준다


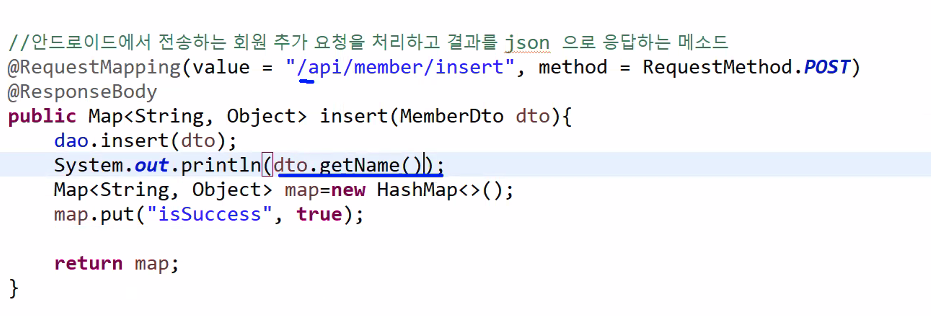
여기가 서버 측!


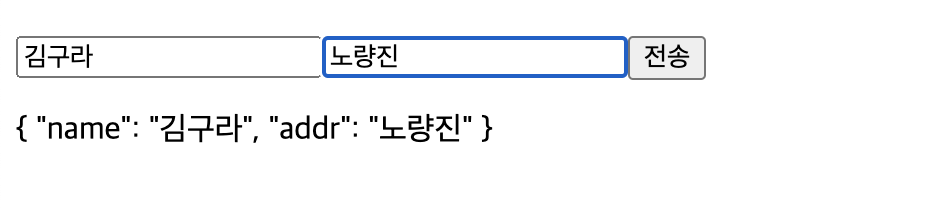
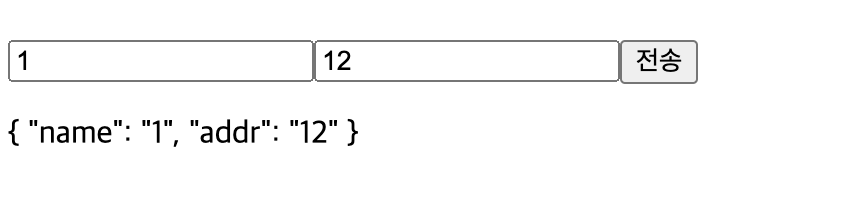
입력하면 오브젝트가 이렇게 구성이 된다.
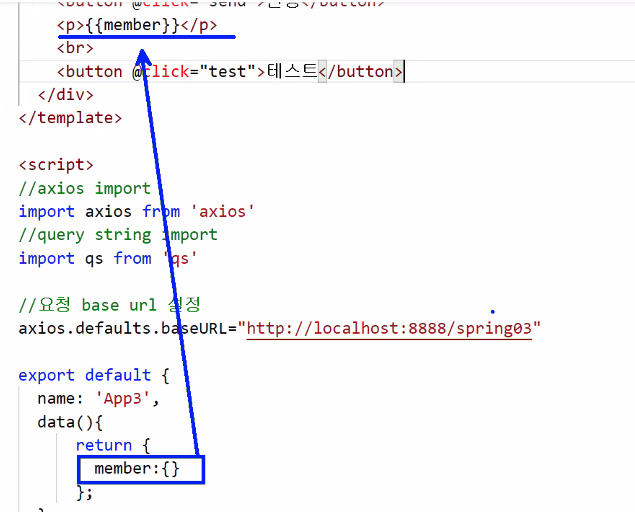
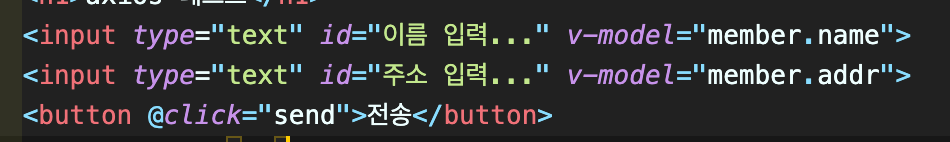
여기선 멤버라는 오브젝트로 관리한다



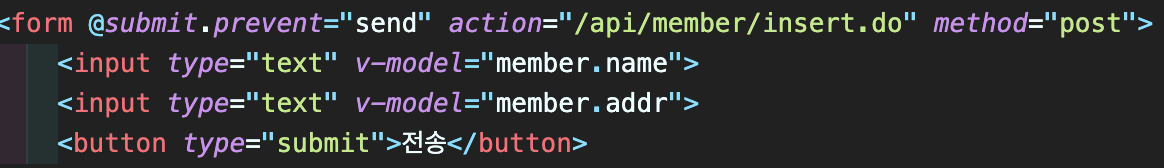
이렇게 전송해보면
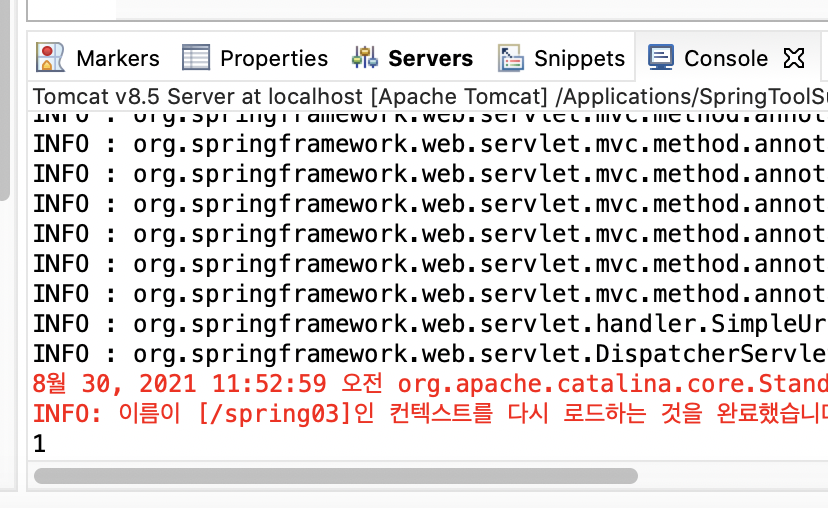
서버 측에는?

콘솔 창에 네임에 입력했던 1이 잘 출력되었다

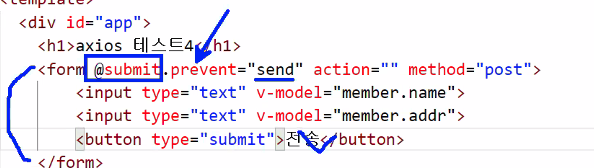
prevent로 기본 동작을 막은 후 버튼 클릭 시 send를 호출한다


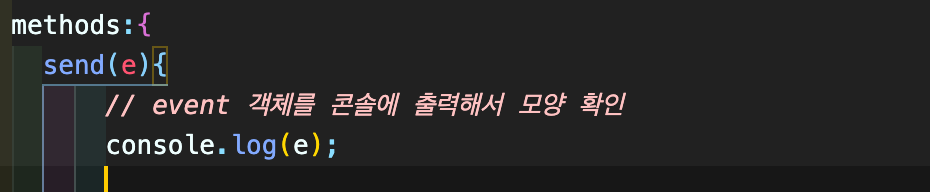
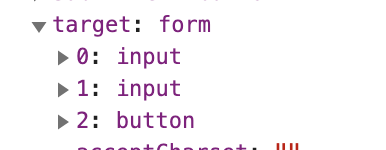
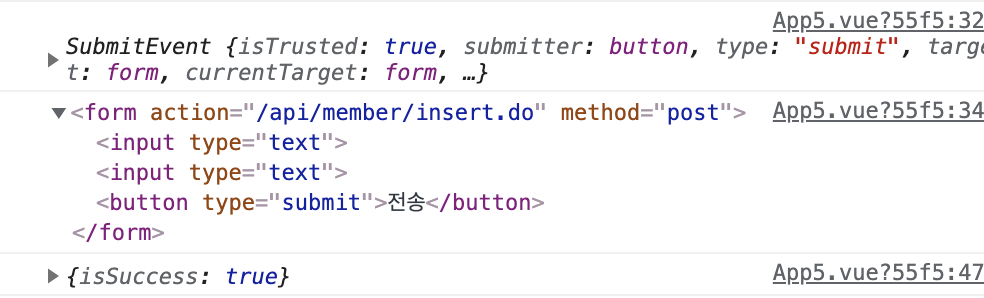
타깃에는 submit 이벤트가 일어 난 폼의 참조값이 들어있다
ref를 이용해서 참조값을 얻어오기도 하지만, e.target으로도 얻어오는 게 가능하다

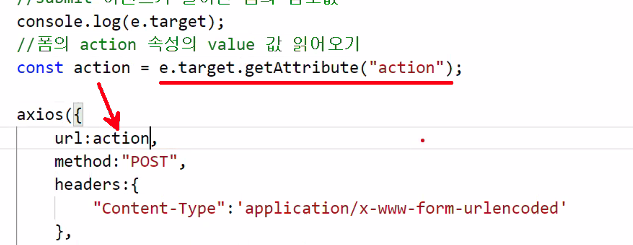
타깃 (폼)의 action 속성을 가져오는데 여기서 폼의 action 값으로는

서버 주소가 들어있다

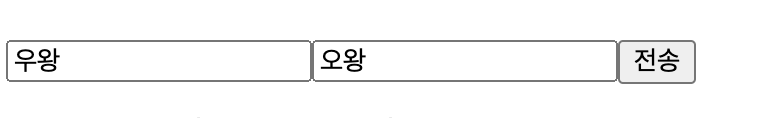
npm run serve로 서버를 실행시키고 네임 창에 우왕이라고 입력해서 전송 버튼을 눌렀다

콘솔 창의 내용

서버 측 콘솔 창에 네임 창에 입력했던 글이 잘 출력되었다
!
'IT' 카테고리의 다른 글
| React 시작하기 (0) | 2021.09.05 |
|---|---|
| Sass(Scss) 설치하기 및 기초 (0) | 2021.09.02 |
| classList.toggle과 querySelectorAll 사용 예제 (0) | 2021.08.24 |
| Vue 시작하기 ⑩ (0) | 2021.08.16 |
| Vue 시작하기 ⑨ 개발환경 셋팅 및 프로젝트 생성 (0) | 2021.08.15 |