
앞의 포스팅에서도 언급했지만 다시 정리하기 위해 작성해본다!
vue를 사용하기에 앞서, 먼저 node.js를 설치해야 한다. node.js란? 자바스크립트 해석기!
텍스트로 프로그래밍하지만 결국은 C언어로 프로그래밍하는 거나 마찬가지이다
노드제이에스를 설치하면 자바스크립트를 사용하지만 C언어로 프로그래밍하는 효과를 준다
노드제이에스 설치하면 서버에서 자바스크립트를 해석할 기능이 생긴다!
그리고 npm이라는 응용프로그램이 같이 설치되는데 (= node package manager)
라이브러리 관련 다운로드는 npm js 사이트에서 다운로드가 가능하다

vue도 node.js 응용프로그램이다

결국은 자바스크립트를 얻어내는 것
소스코드의 품질을 높이기 위해 타입 스크립트 사용하기도 한다
타입 스크립트는 tsc라는 응용프로그램 사용이 가능하고, 타입 스크립트 컴파일러를 통해
파일명. ts 파일을 컴파일해서 파일명. js로 변경해준다

옆의 / 를 렌더링 한다
nodejs는 서버사이드도 있어서 서버사이드 렌더링이 가능하다

앱 컴포넌트에서 헬로월드 컴포넌트 가져다 썼다
페이징 전환하고 싶으면 vue에서 공식적으로 제공하는 패키지 있는데 이걸 사용하면 쉽고 체계적이고 깔끔하게 사용이 가능
뷰 프로젝트 이해를 돕기 위한 수동 방법먼저 알아보자

직접 vue-router 입력을 한다
세 번째 숫자는 버그 잡았을 때, 두 번째 숫자는 호환되지만 기능 추가되었을 때, 첫 번째는 아예 호환 안 되는 새로운 버전이라는 의미다
두 번째 ^3.5.2로 설정했다

npm install 입력하면 패키지에 새로 추가된 내용을 설치해준다

node_modules 확인해보면 이렇게 vue-router 가 생겼다!



서버 콘솔에서 확인해야 함

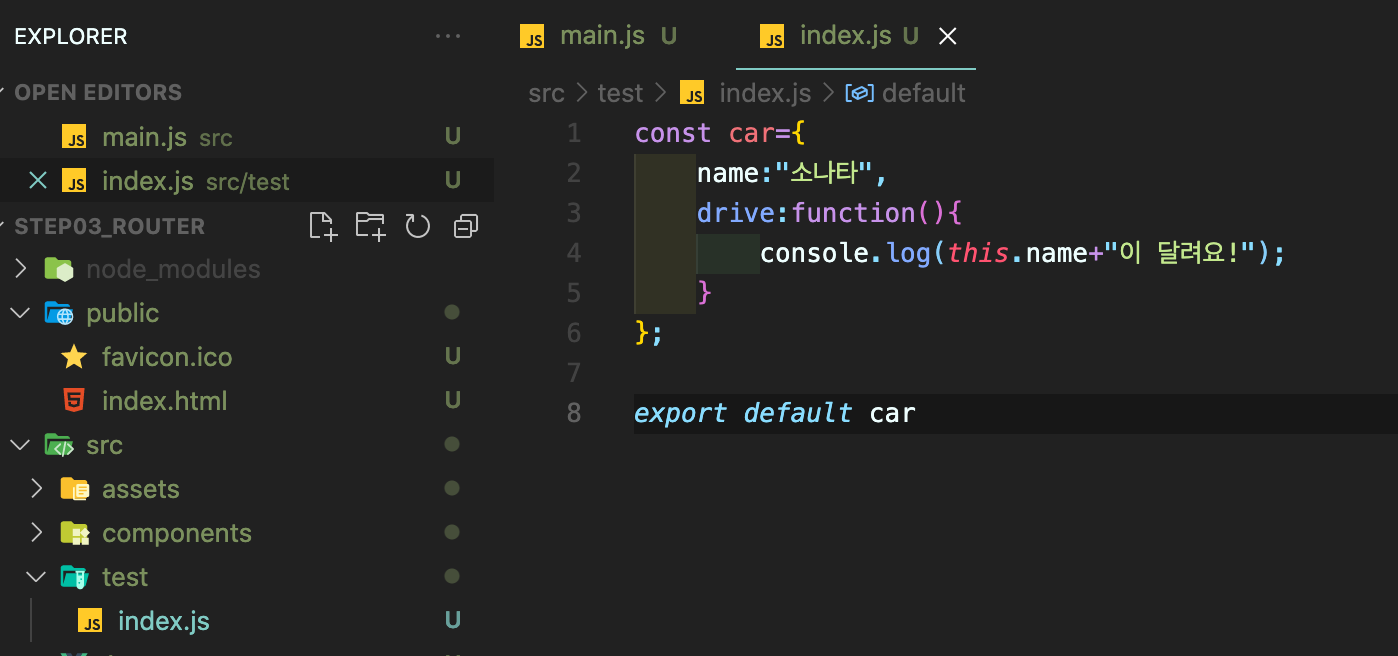
index.js도 약속된 이름이다
뷰 라우터를 통해서 링크 눌렀을 때 페이지 새로고침 되지 않고, 주소창에 경로 제대로 설정 + 히스토리에 쌓이는

main.js에서 router 가져가려면 router 폴더 자체를 임포트 하면 된다
왜냐면 그 안에 index.js가 있으니까!


VueRouter에서 mode 설정이 가능한데,
mode:hash는 경로에 # 책갈피 형태로 나타나며, history는 위에처럼 경로만 딱 나타난다
이 과정으로 SPA를 만들 수 있다

npm run build를 입력하여 빌드하기


dist라는 결과물이 나왔다! 그런데 배포하기엔 문제가 있다


이클립스에 연동하려고 파일 다 만들고 실행했는데 경로로 인한 오류가 생겼다

뷰 프로젝트 하위에 새로운 파일 vue.config.js 만들어서 (약속된 이름)

여기서 contextPath를 명시한다
그리고 다시 새롭게 빌드하면?

모든 경로 앞에 /VueTest/ 가 붙는다
다시 이 파일 전체를 이클립스 프로젝트에 붙여 넣고 실행한다


ajax로 요청을 받아와서 컴포넌트가 렌더링 된다
'IT' 카테고리의 다른 글
| Vue cli 환경에서 axios 사용하기 (0) | 2021.08.30 |
|---|---|
| classList.toggle과 querySelectorAll 사용 예제 (0) | 2021.08.24 |
| Vue 시작하기 ⑨ 개발환경 셋팅 및 프로젝트 생성 (0) | 2021.08.15 |
| Vue 시작하기 ⑧ (0) | 2021.08.14 |
| Vue 시작하기 ⑦ (0) | 2021.08.13 |