
Sass와 Scss는 CSS의 PreProcesseor로 CSS의 전처리기 역할을 한다
단순한 스타일링을 주는 CSS에 변수를 담아놓고 조건문을 사용하는 등 프로그래밍적으로 CSS를 사용 가능하게 만든다
Sass와 Scss는 거의 같다고 볼 수 있는데 Scss가 상위 호환 버전이며 사용이 더 권장되는 편이다
둘 다 CSS와 자유롭게 호환이 가능하지만 왜 Scss의 사용이 권장되는 편 일까?
우선, 공식 사이트에서도 Scss 문법 기준의 설명이 있으며 문법적으로 CSS와 같아서 익숙하게 배우는 게 가능하다
또한 Sass는 CSS와 Scss에서 사용하는 {} 중괄호와 ; 세미콜론 대신 들여 쓰기 및 줄 바꿈으로 대신 사용하기 때문에
이 요소들이 매우 중요하며 여러 줄을 사용하면 에러가 발생한다.
물론 Sass를 사용하면 더 깔끔하고 간결한 코드 작성이 가능하기 때문에 본인과 팀의 편리성에 맞춰서
사용하면 좋을 것 같다 (어차피 둘 다 서로 변경이 가능하다)
설치하기
SassMeister | The Sass Playground!
SassMeister: The sassiest way to play with Sass, Compass, & LibSass! Loading...
www.sassmeister.com
설치하고 컴파일하는 과정 없이 플레이그라운드 사이트를 통해서 Scss 작성 후 바로 CSS로 변환되는 걸 확인 가능하다
연습용으로 사용하기에 좋은 사이트이다

터미널에 npm install -g sass를 입력하여 sass를 설치하면 바로 sass(scss)를 작성할 수 있는 환경이 설정된다
간단한 예시들을 보며 Sass(Scss)에 대한 감을 잡아보자

여러 페이지에서 특정 색상을 사용할 때 이 색상을 my-color라는 변수에 담아주었다
$my-color를 선언하여 이 색상이 사용되는 자리에 색상값 대신 변수명을 넣어주면 동일하게 적용이 된다
여러 페이지에서 사용 된 색상값을 나중에 변경해야 한다면 일일이 찾으면서 하나하나 변경해야 하지만,
위처럼 $my-color 라는 변수 명의 색만 변경하면 나머지는 자동으로 수정이 되기 때문에 무척 편리하다

원하는 작업을 수행 후, 이제 hello.scss라는 프로젝트 파일을 css로 컴파일하고 싶다면,
sass hello.scss hello.css ( sass 파일명.scss 파일명. css )로 작성하면 된다.

css로 컴파일하면 hello.css와 hello.css.map이 생겼을 것이다
여기서. map은 컴파일할 때 사용했던 소스코드가 담겨있으며 scss는 소스, css는 결과가 된다

위에 red 색상을 $my-color에 담아두고 p요소의 color로 지정해줬는데
컴파일 후 css 파일을 보니 p요소의 컬러에 red색상이 잘 적용된 걸 확인할 수 있다


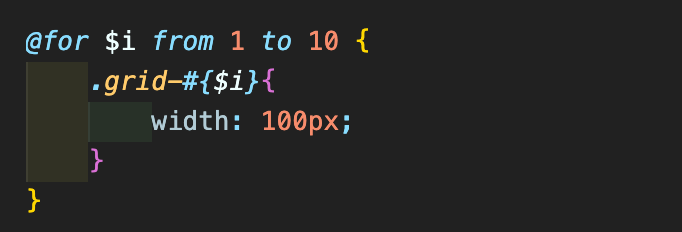
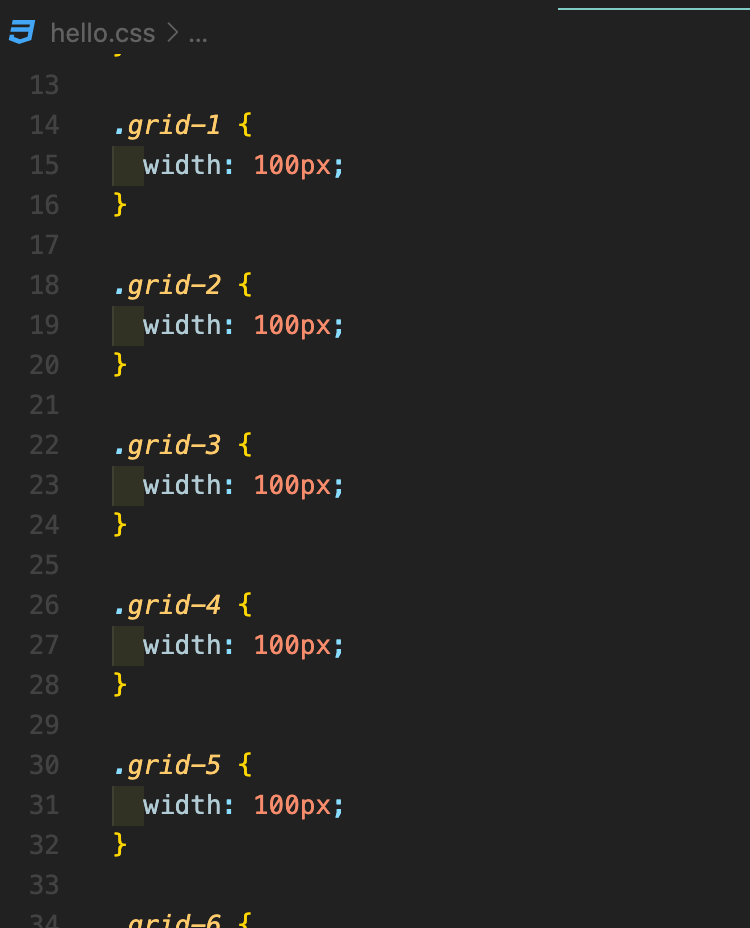
또한 여러개를 출력할 때 프로그래밍적으로 반복문을 돌리는 것도 가능하다
$i에 1부터 10까지 출력되도록 반복문을 돌리며, 10까지 증가할 i를 클래스명에 함께 표시하기 위해
#{$i}로 추가해주면 grid- 로 지정한 클래스명에 1부터 10까지의 숫자가 함께 붙어서 출력된다


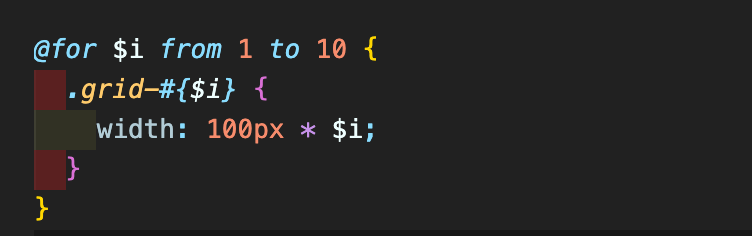
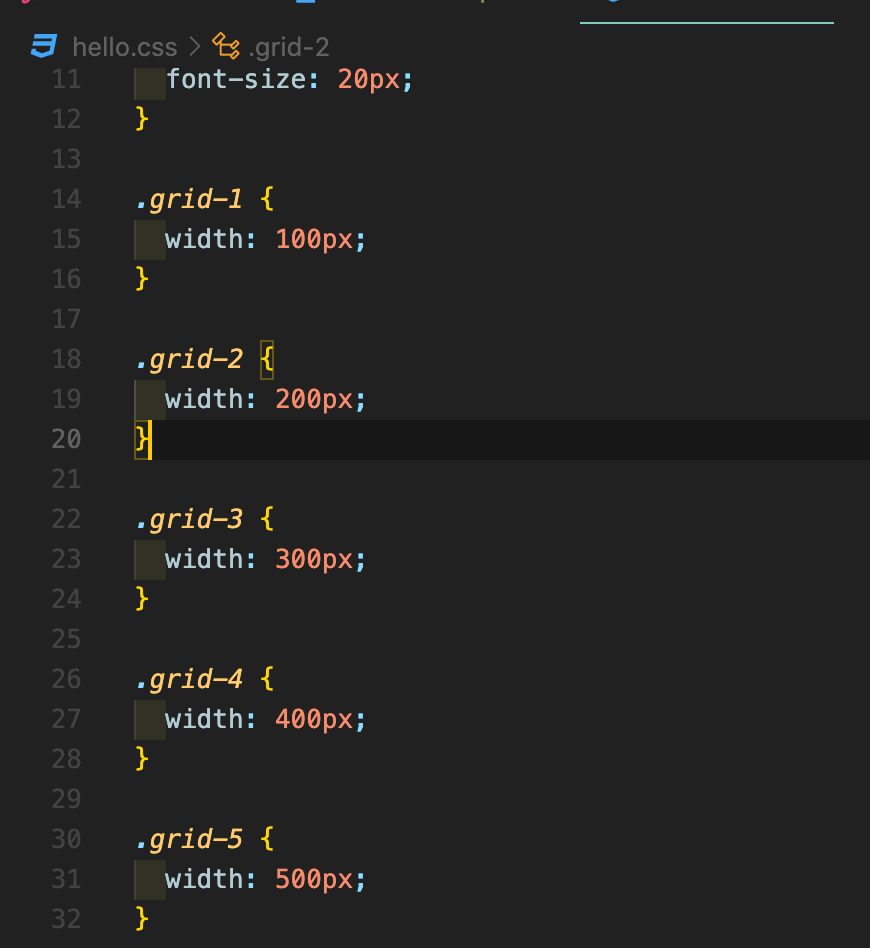
위의 반복문에 더해 사칙연산도 가능하다
늘어나는 i 만큼 곱해주어 출력 결과는 100 200 300.. px의 width가 출력된다


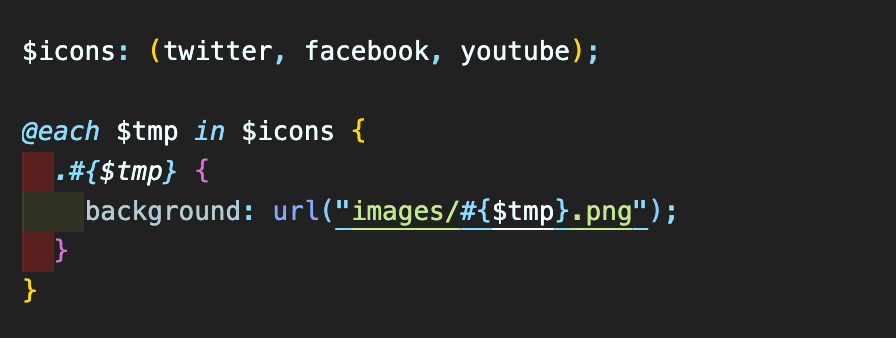
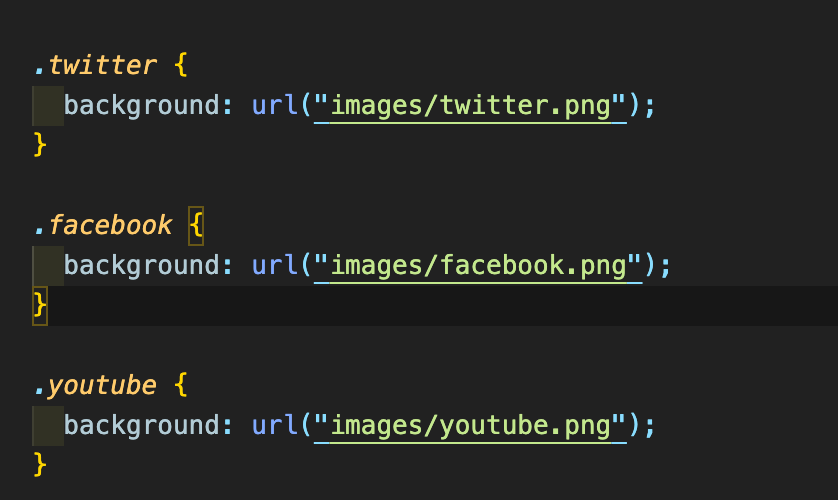
이번엔 each 반복문을 사용했다
@each $변수 in 데이터 형식으로, 데이터인 icons를 배열 형식으로 () 안에 담아서 하나씩 출력이 된다
icons에서 하나씩 뽑힌 $tmp를 이용해 클래스명과 파일의 url 이름으로 넣어주었다

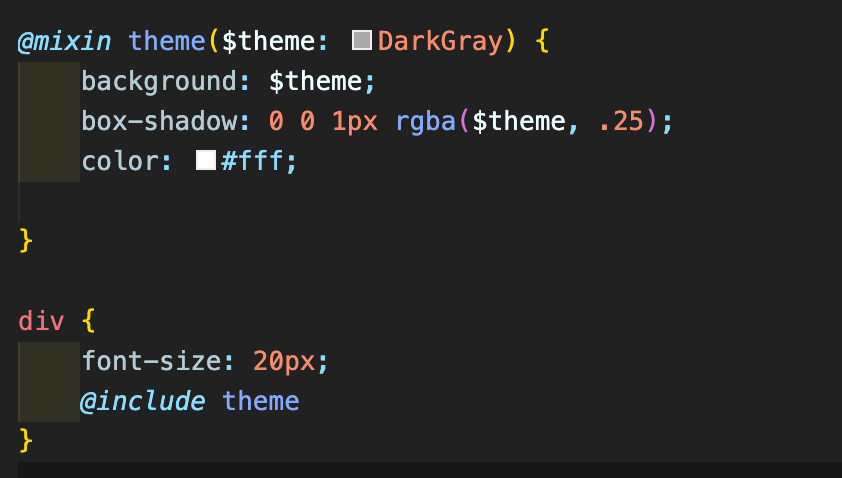
mixin은 인자를 전달하는 게 가능하기 때문에 함수라고 생각이 가능하다
위에서 theme은 DarkGray라는 색상을 가지고 있으며, box-shadow, color가 지정되어 있다
이를 div에서 font-size 20px 외에 theme의 스타일링 요소를 그대로 사용하고 싶다면
@include해서 그대로 사용이 가능하다
만약 Darkgray색만 바꾸고 싶다면 인자를 다른 컬러명으로 전달하면 된다
. 클래스명
@include theme($theme: 원하는 색상명)

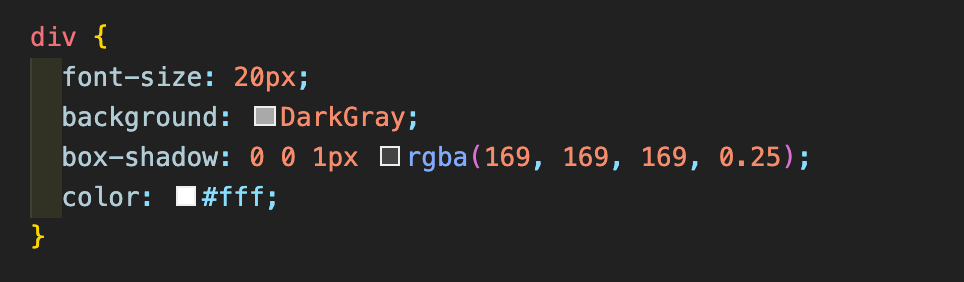
위의 파일을 css로 컴파일하면
div에 원래 지정돼있던 font-size와 함께 include 했던 theme의 스타일링 요소가 함께 들어있는 결과가 출력된다
'IT' 카테고리의 다른 글
| React 시작하기 2 (0) | 2021.09.06 |
|---|---|
| React 시작하기 (0) | 2021.09.05 |
| Vue cli 환경에서 axios 사용하기 (0) | 2021.08.30 |
| classList.toggle과 querySelectorAll 사용 예제 (0) | 2021.08.24 |
| Vue 시작하기 ⑩ (0) | 2021.08.16 |