강의를 듣다가 캡처링과 버블링에 대해서 간단히 알게 되었다
나중에 이벤트 위임에 대해 배우기 위해 꼭 알고 있어야 할 필수지식이라 이번 포스팅에 정리해보려 한다

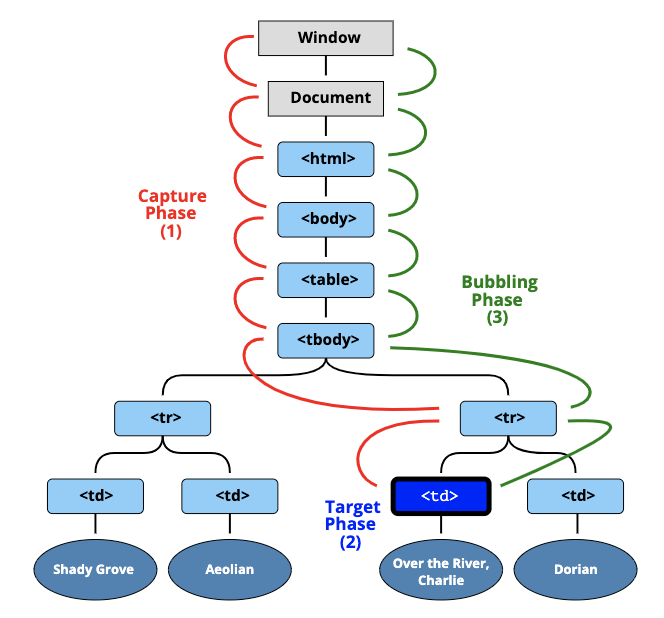
버블링이란?
화면에서 어떠한 이벤트가 발생했을 시, 하위부터 시작해서 그 이벤트가 최상위까지 전달되는 것을 말한다
참고로 무조건 이벤트를 주었다고 전파되는 것이 아닌, 부모-자식관계이며 (형제관계 X)
하위에 click 이벤트를 주었을 때 마찬가지로 최상위도 click 이벤트가 존재한다면 버블링이 발생하고,
최상위가 click이 아닌 submit 등 다른 이벤트면 버블링이 되지 않는다.
브라우저에서 이벤트 처리 시, 기본은 버블링이지만
최상위 요소 (부모)에 { capture: true} 속성을 적용하여 캡처링으로 변경이 가능하다 (원래 디폴트 값은 false로 되어있다)
캡처링은 버블링과 반대로 최상위에서 하위로 전달되는 것을 말한다.
<form>
<div>
<p></p>
</div>
</form>
이 코드에서 p > div > form의 순서 + 모든 태그에 click 이벤트가 등록되어있을 경우,
p요소를 클릭하면 click이벤트가 발생되면서 p > div > form의 순서로 각각의 click 이벤트가 발생한다
만약 p요소를 클릭했을 시 그 외의 이벤트 전파를 막고 싶다면?
event.stopPropagation() 메서드를 사용하면 된다.
만약 하나의 요소에 두 개 또는 그 이상의 이벤트가 등록되어있을 시,
하나를 제외한 나머지 이벤트를 취소하고 싶다면 event.stopimmediatepropagation()을 사용한다
하지만 이를 자주 남용하는 건 좋지 않은 선택이다.
급하게 버블링을 막기 위해 아키텍처를 잘 고려하지 않고 무턱대고 사용하기엔
프로젝트 규모가 커지거나 하는 경우 이로 인해 예상치 못한 에러를 겪을 수 있고,
event.stopPropagation()을 사용한 부분은 죽은 영역으로 처리되기 때문에 행동 패턴 분석을 위한
분석 시스템이 인식하지 못하는 상황이 생긴다.
그렇다면 상위 요소로 이벤트가 전파되는 버블링을 어떻게 막을 수 있을까?
이벤트 리스너가 등록되어 있는 요소를 가리키는 evet.currentTarget과
실제 이벤트가 발생된 (여기서는 클릭 이벤트의 대상이 된) 요소를 가리키는 event.target를 이용하자!
위의 div, form 요소에 if문으로
event.target === evet.currentTarget을 비교하여,
두 개가 일치하지 않는 경우
return으로 처리해주면 된다.
'IT' 카테고리의 다른 글
| InnerHTML & InnerText & TextContent 의 차이 (0) | 2021.07.31 |
|---|---|
| 이벤트 위임이란? EventDelegation (0) | 2021.07.20 |
| align-items / align-content / align-self의 특징과 차이점 (1) | 2021.07.14 |
| [CSS] div 위에 이미지 및 아이콘 올리기와 사진 영역에 꽉 채우기 (0) | 2021.07.12 |
| [js 초미니프로젝트] Shopping-list 완성 (0) | 2021.07.07 |