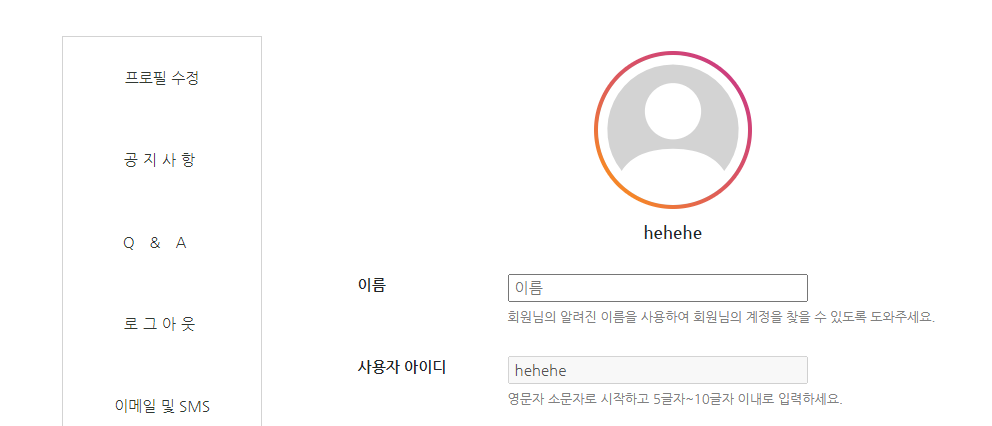
프로젝트 중 아래의 기본 프로필 이미지 위로 업로드할 이미지를 드래그하면
프로필 사진이 대체되는 드래그 앤 드롭 기능을 추가하였다
사실 아래의 기본 이미지도 많이 뒤틀렸는데 position 속성을 이용하여 딱 맞게 수정했다
(div 위에 이미지를 올릴 수 있는 코드는 밑에서 참고)

원래 아이콘만 배치해놔서 큰 문제가 없었다
그러다 새로운 프로필 사진으로 등록할 이미지를 프로필 위에 드래그하니까
이미지가 프로필 경계선 위로 올라가지 않아서 옆에 배치되거나,
올라가더라도 프로필 경계선과 맞지 않는 문제점이 생겼다

그렇다면 div 위에 svg 아이콘 및 img 이미지 요소를 어떻게 원하는 위치에 올릴 수 있나?
<div class="profile_wrapper">
<svg>기본 프로필 아이콘 이미지</svg>
<Img src="pengsu.jpg"/>
</div>
1. 가장 밑으로 내려 줄 배경으로 (여기선 profile_wrapper : 그러데이션 테두리)
이미지와 아이콘을 감싸준다.
.profile_wrapper {
position : relative;
}
svg {
position : absolute;
left: 4px;
top: 4px;
}
img {
position : absolute;
left: 4px;
top: 4px;
}속성만 간단하게 보여주기 위해 width, height 등 다른 속성은 작성하지 않았다
2.
position: relative; 속성이 적용된 profile_wrapper가
position: absolute; 속성이 적용된 요소들의 이동 기준점이 된다.
원래 모든 요소들의 이동(left, top..)은 body를 기준으로 하지만
absolute 속성이 주어진 svg, img는 profile_wrapper를 기준으로 움직인다.
위의 프로필 사진을 보면 펭수 사진이 위쪽과 왼쪽으로 살짝 더 나아가서
left와 top을 조금만 수정했다
(만약 position 속성을 사용하지 않았다면, body를 기준으로 요소가 움직이기 때문에
현재 브라우저 창의 크기가 변하면 계속해서 위치가 틀어질 것이다)

position relative와 absolute 속성을 통해 div에 이미지를 가운데 위치시켰다
이렇게 완전히 겹치는 경우 외에도 반만 겹치거나 하는 상황에서도 유용하게 사용이 가능할 것이다
+


추가로, 이미지 드래그앤드롭 및 업로드 시
나는 이미지 프로필의 동그란 모양에 딱 맞게 들어가길 원했는데
width, height, border-radius 속성을 주어도
이미지 모양 그대로 (정사각형 직사각형 모양 등) 들어간다.
이럴 땐, object-fit의 속성을 이용하면 된다.
아무것도 설정하지 않은 디폴트 값은 contain인데
img { object-fit: fill;
}
로 영역에 꽉 채워주는 fill을 주면 원하는 모양에 맞게 딱 채워진다.
'IT' 카테고리의 다른 글
| 캡처링과 버블링 + event.stopPropagation외에 이벤트를 막는 방법 (0) | 2021.07.19 |
|---|---|
| align-items / align-content / align-self의 특징과 차이점 (1) | 2021.07.14 |
| [js 초미니프로젝트] Shopping-list 완성 (0) | 2021.07.07 |
| ④ 이전에 사용하던 프로젝트 폴더 가져오기 import & export (0) | 2021.07.05 |
| ③ 이클립스 워크스페이스 변경과 초기 설정 (인코딩, 포트번호 등) (0) | 2021.07.04 |