항상 align-items만 사용해오다가 최근 수업에서 정렬에 대해 공부하면서
align-content와 align-self에 대해서도 알게 되었다.
오늘은 align-content와 align-items에 대한 정확한 차이점과
CSS에서 요소를 개별 정렬하기 위해 align-self는 어떻게 사용해야 하는지에 대해 정리해보겠다

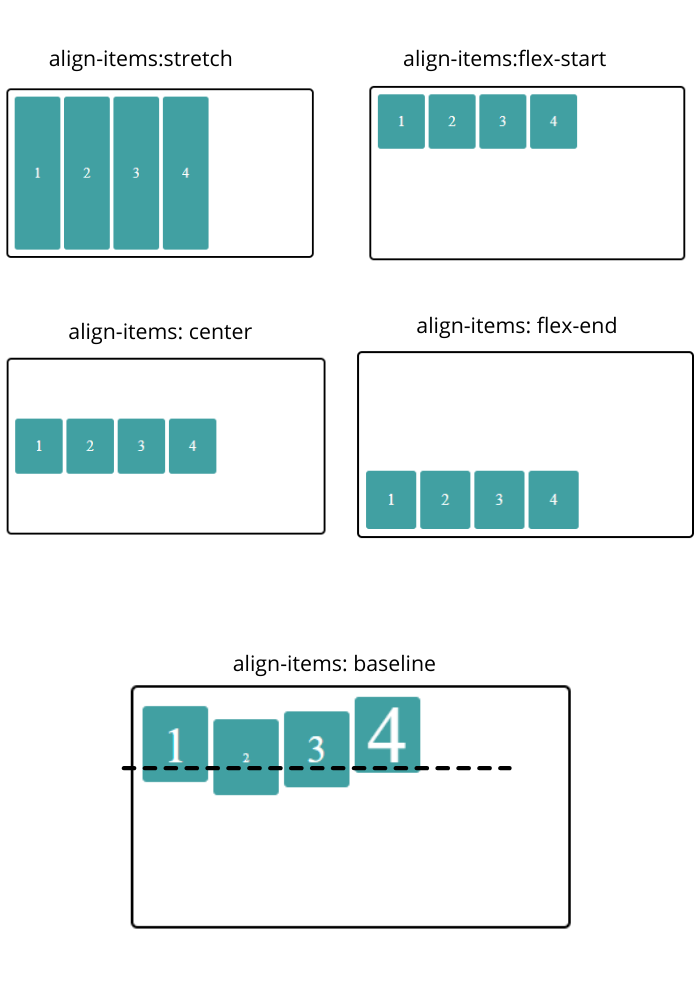
우선 align-items는 축의 수직 방향을 기준으로 정렬이 된다.
각 옵션은 위의 이미지를 참고하면 이해하기 편할 것이다.
align-content도 이와 비슷한 것 같지만 조금 다른 점이 존재한다

align-items는 한 줄을 기준으로 정렬하는 반면, align-content는 두 줄부터 사용하는데 의미가 있다
그래서 align-content의 경우, 두 줄의 flex-wrap:wrap;인 상태에서 사용해야 한다.
만약 no-wrap이면 라인이 넘어가지 않아 계속 한 줄인 상태이기 때문에
align-content를 사용해도 적용이 되지 않는다.
즉,
align-items는 수직축의 라인을 기준으로 아이템들이 정렬이 되고,
align-content는 수직축의 라인을 기준으로 (두 줄 이상 일 때만) 라인 자체가 정렬이 된다.
align-item과 align-content의 특징과 차이점에 대해 알아봤는데
그렇다면 align-self란 무엇일까?

위의 align-items/content는 부모 요소의 자식들 전체를 묶어서 정렬을 해주는 반면,
부모 요소의 자식 아이템들을 각각 다른 방식으로 정렬하고 싶다면 (정렬을 개별로 설정하고 싶다면)
align-self를 사용한다.
이때, align-content 속성은 지워줘야 제대로 적용이 가능하다
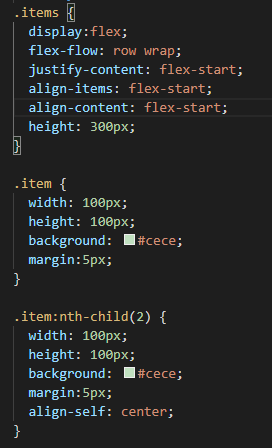
정확한 이해를 돕기 위해 직접 코드를 작성해서 결과를 가져왔다


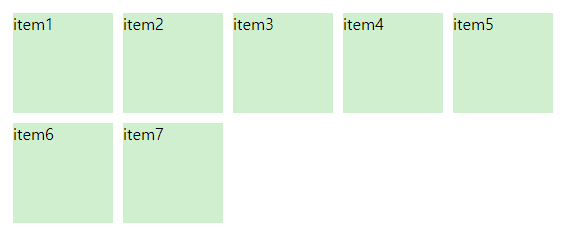
우선 items라는 부모 박스로 7개의 item 자식 박스를 감쌌다
그리고 당연히 부모 요소에 display flex; 속성과 정렬 속성을 작성해주었고
부모의 두 번째 자식인 item 2에만 align-self: center; 속성을 주었는데 혼자서만 가운데 정렬이
잘 되었다.


위와는 다르게 부모 요소에 align-content: flex-start; 속성을 적용 후
두 번째 자식 요소에 align-self: center; 속성을 주었다
보이듯이 center 속성은 적용되지 않았으며 부모 요소의 flex-start로 지정해 준 값이
적용되고 있는 걸 볼 수 있다.
justify- 와 align- 의 차이점을 이해하고 있었는데
align 수직축에 더 다양한 속성들이 있다는 걸 알게 되어서 가볍게 정리해봤다.
참고로 직접 테스트해볼 때 꼭 부모 요소에 height 높이 속성을 지정해줘야 한다
따로 높이 값을 주지 않으면 flex-start, center을 해봐도 아무런 변화가 없다 (내가 그랬다..)
이렇게 align-items align-content align-self에 대한 정리를 마치겠다
'IT 개발' 카테고리의 다른 글
| 이벤트 위임이란? EventDelegation (0) | 2021.07.20 |
|---|---|
| 캡처링과 버블링 + event.stopPropagation외에 이벤트를 막는 방법 (0) | 2021.07.19 |
| [CSS] div 위에 이미지 및 아이콘 올리기와 사진 영역에 꽉 채우기 (0) | 2021.07.12 |
| [js 초미니프로젝트] Shopping-list 완성 (0) | 2021.07.07 |
| ④ 이전에 사용하던 프로젝트 폴더 가져오기 import & export (0) | 2021.07.05 |



