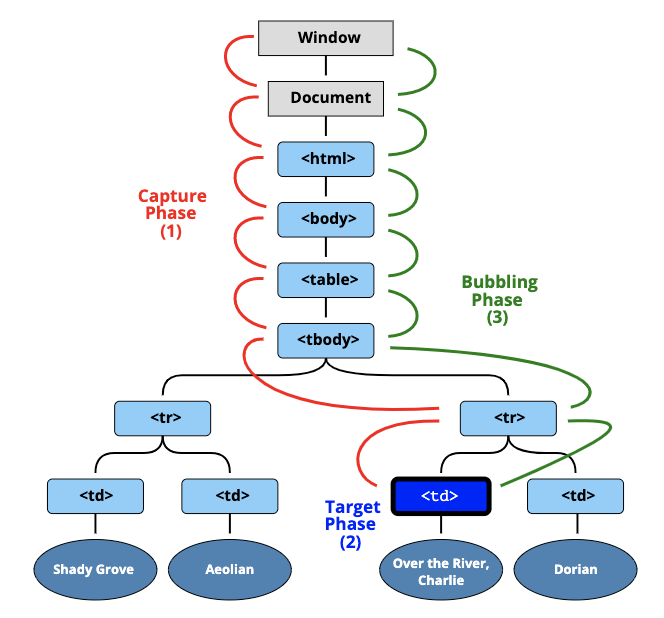
저번 포스팅에선 버블링과 캡처링에 대해 알아보았다 버블링과 캡처링이 브라우저에서 이벤트가 발생하고 동작하는 방식, 그 자체에 대한 용어라면 이벤트 위임은 이러한 방식을 이용한 기술이라고 할 수 있다 자바스크립트에서 동적인 요소의 이벤트를 처리할 때, 만약 투두 리스트를 만든다는 가정하에 1 2 3 4 5 6 7 8 9 10 1부터 10까지의 자식 요소인 list가 있고 그 자식 요소들을 ul이라는 부모 요소가 감싸고 있다고 가정해보자 이 경우, 자식 요소인 를 클릭하면 할 일을 완료했다는 의미에서 밑줄을 치거나 없애는 이벤트를 등록할 때 자체에 이벤트 핸들러를 등록하여 documentqueryselectorall + forEach 구문을 이용할 것이다 위의 코드 블록처럼 1~10까지의 요소들만 존재한다면..