콜백함수(Callback)란
?
이름에서 알 수 있듯이 나중에 호출되는 함수이다.
바로 전 포스팅에서 설명했던 비동기처리 방식으로, 어떠한 행동을 다른 객체에게 전달하고
그 일이 끝날 때까지 기다리지 않고 곧바로 다른 일을 한다.
즉 어떤 이벤트가 발생 또는 특정한 시점에 도달했을 때 호출되는 함수를 말한다. (호출 방식을 말함)
이러한 방식으로 싱글스레드가 계속 움직일 수 있게 해주는 Non-Blocking 방식으로 동작하며
이를 비동기적 테크닉이라고 부른다.
콜백지옥은 어떻게 생기는가
?
여러 개의 함수를 비동기적으로 하나씩 불러오고 싶을 때 콜백을 사용할 것이다.
ex. 1번 로드하고 에러 없으면 2번 로드하고 에러 없으면 3번 ...
이러한 코드를 생각하면 콜백 안에 콜백을 넣게 되는데
단 몇 개의 코드라면 괜찮지만 분명 계속해서 콜백 속에 콜백 함수를 무한정으로 넣는 경우가
생길 수 있다. 이는 if else 문으로 작성해도 마찬가지이다.

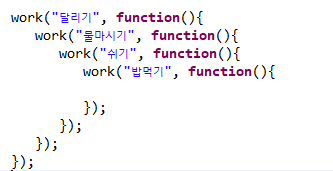
바로 이렇게 말이다.
위의 이미지 처럼 깊은 중첩 코드를 바로 콜백지옥이라 부른다.
코드가 계속 안으로 들어가면 가독성도 매우 떨어질 뿐 아니라 유지보수도 힘들 것이다.
콜백지옥을 해결하는 Promise 프로미스 사용법
?

주로 자바스크립트에서 스케줄링을 할 때는 setTimeout 함수를 사용한다.
여기서 work라는 함수를 만들었다.

그 후, 달리기 - 물 마시기 - 쉬기 - 밥 먹기를 전달하여
함수를 호출하고 싶은데
위의 콜백지옥 그림과 마찬가지로 안으로 중첩되는 코드가 작성되었다.
그렇다면 어떻게 해야 콜백지옥에서 벗어날 수 있을까?

바로 Promise 를 통해 이러한 콜백지옥을 해결할 수 있다.
우선 new 생성자를 이용해서 새로운 Promise 객체를 만들어준다.
Promise에서 받는 인자로는 resolve와 reject가 존재하는데
resolve란 일 처리가 성공적으로 끝나서 결과를 value와 함께 호출해 주고
reject는 에러 발생 시 에러 객체를 나타내는 error 와 함께 호출되는 것을 의미한다.
참고로 resolve, reject 둘 중 하나는 반드시 호출해 줘야 한다.
위의 코드를 보면 달리기 작업에서 resolve를 인자로 호출해 줬다.
그럴 경우 그 다음 then으로 작업단위가 넘어가고 여기에서 실행 결과를 받는다.
보면 그 안에 또다시 Promise 객체를 생성하여 그 뒤로 쭉 반복하고 있는 걸 볼 수 있다.

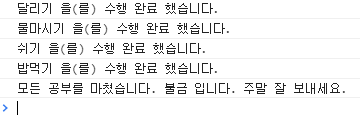
실제로 콘솔창에 입력된 값이다
5초마다 한 줄씩 콘솔창에 입력이 된다.

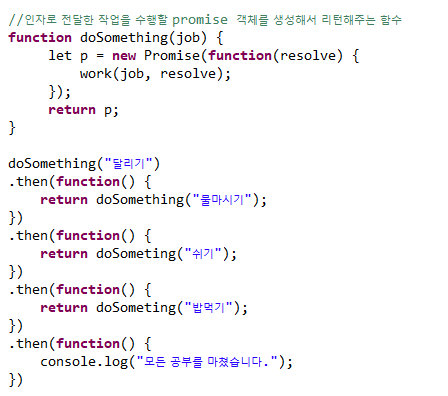
앞의 Promise 코드 예제처럼 계속하여 Promise 객체를 생성하기보다
아예 Promise 객체를 리턴해주는 함수를 만들어 활용하면
코드가 훨씬 더 깔끔해져서 보기 좋아진다.
앞의 예제에선 resolve만 봤는데 만약 인자로 reject를 호출한다면?
resolve 뒤에 있는 .then 대신에 .catch()로 실행의 흐름이 들어오며
.catch안에 있는 값을 리턴해준다.
Ref
https://ko.javascript.info/callbackshttps://www.hanumoka.net/2018/10/24/javascript-20181024-javascript-callback/
'IT' 카테고리의 다른 글
| [드림코딩]자바스크립트 기초 정리 ① operator, if, for loop (0) | 2021.06.15 |
|---|---|
| script 로딩방법 - async와 defer의 차이와 장단점 (0) | 2021.06.14 |
| [HTML] 페이지 이동 링크 (a 앵커) 사용 시 리스트로 묶어주기 (0) | 2021.06.03 |
| boothstrap 부트스트랩 사용법 (0) | 2021.05.31 |
| [GIT & GITHUB] git 이전으로 돌아가기 (add, commit 취소) (0) | 2021.05.04 |