심플한 웹사이트 디자인의 치트키라고 할 수 있는 부트스트랩!
많이 들어봤는데 사용해보진 않다가 최근 수업에서 부트스트랩 사용법을 배웠다
이번 포스팅에선 부트스트랩 사용법과 Java jsp 의 templates 사용법에 대해간단히 작성해보았다.
부트스트랩 사용방법
1.

부트스트랩 홈페이지에 들어가서 빨간색 동그라미 표시가 된 Get started 를 클릭한다
(navbar에 있는 Docs 클릭해도 된다)
2.

위의 버튼을 누르면 이 페이지가 나오는 걸 확인할 수 있는데 여기서 스크롤을 조금만 내리면

이러한 화면이 보인다.
동그라미 표시 한 CSS, JS 코드를 복사하고 자신이 쓰는 편집기에 붙여넣기한다.
나는 <title>태그 바로 밑에다 복붙했다
3.

이제 본인이 원하는 디자인 코드를 가져다가 사용할 차례이다
사이드를 보면 Components에 다양한 분류로 나누어져 있고 나는 알림창인 Alerts를 살펴봤다
스크롤을 내려보면 엄청 다양하고 심플한 디자인이 많이 보일 것이다.

여기서 디자인 바로 밑에 코드들이 있는데 옆의 Copy를 누르면 전체 다 복사를 하는 것이라
나는 기본이 되는 파란색을 선택하기 위해 가장 첫 번째에 있는 alert-primary 를 복사했다
4.

현재 학원 수업의 진도가 백엔드라서 이클립스 JSP를 이용해 HTML 문서를 작성했다
첫 번째로 title 태그 바로 밑에 부트스트랩 css, js 링크 코드를 넣어주었다.
그리고 body 태그 안에는 위의 복사했던 코드를 그대로 붙여넣기했다.
여기서 <div class="container mt-5">는 내가 따로 추가한 부분이다.
부트스트랩 사용 시 container class로 감싸줘야 자동 가운데 정렬이 되고, 바로 옆의 mt-5는 margin-top:5px의 약자이다
만약 margin-bottom을 주고 싶다면 mb-5 로 작성하면 된다.

위의 작성했던 문서를 실행해보니 가운데 정렬 + 마진이 위로 5px 설정되어 있고,
부트스트랩에서 가져왔던 Alerts 설정이 잘 적용된 것을 볼 수 있다 !
모든 html 문서마다 css, js 부트스트랩 링크를 복붙하여 사용하기가 귀찮다면,
resource파일을 만들어서 연결하거나 Java에선 templates에 저장해서 사용하면 매우 편리하다
Java에서 templates 사용방법
1.

앞의 css, js 부트스트랩 코드를 jsp 파일을 하나 만들어 복붙해줍니다
2.

이클립스 상단 navbar의 window -> Preferences를 클릭합니다
3.

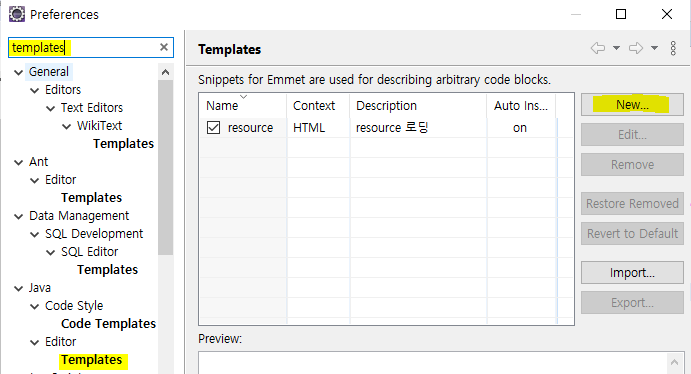
위의 작은 검색창에 templates 라고 검색하고 형광펜 표시가 있는 Java의 templates를 클릭 후
옆에 New 버튼을 클릭합니다
4.

원하는 이름을 작성하고 Pattern에 include한 파일 경로를 작성해 줍니다.
5.

위의 과정이 끝났다면 Apply and Close를 합니다
사용할 때는 resourse(본인이 지정한 이름) 작성 후 Tap 키를 누르면 자동으로 코드가 작성됩니다:)
'IT' 카테고리의 다른 글
| Callback 콜백함수와 콜백지옥, Promise로 해결하기 (0) | 2021.06.12 |
|---|---|
| [HTML] 페이지 이동 링크 (a 앵커) 사용 시 리스트로 묶어주기 (0) | 2021.06.03 |
| [GIT & GITHUB] git 이전으로 돌아가기 (add, commit 취소) (0) | 2021.05.04 |
| [GIT & GITHUB] Git 저장소 생성과 필수 명령어, commit 연습하기 (0) | 2021.05.01 |
| [GIT & GITHUB] Git 알고 사용하자! 분산버전관리시스템에 대한 이해 (0) | 2021.05.01 |