[프롤로그] 개발자의 글쓰기는 달라야 한다.
개발자 글쓰기의 특징은 ‘정확성, 간결성, 가독성’이다.
문제는 이 세 가지 원칙이 서로 대치한다는 데 있다.
기업의 테크니컬 라이터가 존재하지 않는 우리도 글을 잘 쓸 수 있을까?
.
.
.
01. 문장과 단락을 구조화하는 법
문장을 구조화하는 법
- 주어 서술어 보어를 이용하여 문장을 만들 수 있다
- 주어를 문장의 처음으로 뺀다.
- 인과관계가 있는 복문은 두 문장으로 나눈다
입력데이터는 색상 RGB값을 각각 사용하기 때문에 3차원 벡터다.
→ 입력 데이터는 색상 RGB값을 각각 사용한다. 그래서 입력 데이터는 3차원 벡터다.
- 본인이 잘 아는 내용을 바로 쓴다
‘입력 데이터는 3차원 벡터다.’
- 후에 이유를 어떻게 설명할 것인지 결정
- 부가 설명을 추가해준다
‘입력 데이터는 3차원 벡터다. 색상 RGB값을 각각 사용하기 때문이다.’
- 간단한 문장 구조로 핵심만 말한 뒤, 필요에 따라 부가 설명
- 첫 문장의 주어를 소제목으로 만들면 더욱 자연스러운 문단 구성이 된다.
서술식, 개조식, 도식의 차이
서술식
- 문장의 끝이 ‘~다’로 끝남
- 설명, 논증할 때 주로 사용
- 소설, 신문, 개발 가이드 문서
개조식
- 문장의 끝이 용언의 명사형 ‘~했음’으로 끝남
- 신문 헤드라인, 어떠한 사항을 나열할 때
- 릴리스 문서, 장애 보고서
도식
- 사물의 구조, 관계, 상태를 그림 및 수식으로 표현
- 주로 표를 의미함

여러 사항이 유사한 패턴으로 반복될 땐 개조식으로 써보자
- 공지 알림: 서비스 변경이나 장애 이벤트
- 메신저 운영사가 오전 9시부터 오후 6시..
- 메시지 알림: ..
- 친구 등록 알림: ..
위와같이 개조식 표현에는 중복과 누락이 있을 수 있다. 모든 알림은 시스템이 자동으로 전송(중복) 하지만,
친구 등록 및 해제 알림을 누가 전송하는지 알 수 없다.
이럴땐 도식을 이용하여 각 항목의 차이를 분명하게 드러낼 수 있다.

줄거리 있는 이야기 및 설명이라면 서술식, 여러 종류의 내용 반복 및 서술식에서 강조 필요한 내용이라면 개조식,
각 항목 및 사항의 관계를 명확히 규정하고자 한다면 도식을 사용한다.
개조식 서술 방식과 글머리 기호
개조식에선 쓰임새를 고려한 글머리 기호가 필수사항이다
‘설명, 묘사, 논증, 서사’ 네 가지로 글의 진술 방식이 나뉜다.


첫 두 문장은 문제를 서술했으므로 말머리 기호가 필요하지 않음
세 번째 문장부턴 원인을 찾는 순서를 서술한 것이므로 말머리 기호 + 들여쓰기 위계를 맞춰야 한다.
단락을 구조화하는 위계
문단과 문단 사이에 위계가 없다면 비즈니스 문서가 아닌 소설이다
급이 낮은 문장은 들여쓰기함으로써 위치를 맞춘다
OO 서비스 업그레이드 결과
|
계층은 3차원 입체의 높이를 뜻한다. 무대는 객석보다 높으며, 높은 곳의 의자는 낮은 곳의 의자보다 크고 고급스럽다.
이를 문서에 대입하면 굵기, 모양, 밑줄, 줄 간 거리 등으로 표현된다.
OO 서비스 업그레이드 결과
|
이렇듯 글을 쓸 때는 항상 위계가 잘 드러나도록 표현해야 한다.
02. 쉽게 쓰는 띄어쓰기와 문장 부호
가장 쉬운 띄어쓰기 원칙
간단히 ‘조사, 순서, 숫자, 하다, 기호만 붙이고 나머지는 띄어 쓴다.’
조사는 모두 앞 낱말에 붙인다.
‘장애가.. 시간이.. 대책이..’
일, 이, 삼 같은 한글 숫자가 순서나 단계를 나타낼 땐 뒤 낱말과 붙임
‘~ 일단계 대책이..’
숫자는 모두 뒤 낱말과 붙임
‘3시간이..’
‘~하다’는 모두 앞 낱말과 붙임
‘발생한 지.. 무의미하다’
마지막으로 기호를 모두 앞 낱말과 붙임
‘장애가 발생한 지 3시간이 지나 버려서 일단계 대책이 무의미하다(v.1.1.0)’
함수 선언시에도 괄호에 인수를 붙여서 쓴다.
[안 좋은 예]
wordSpacing( arg1, arg2 )
[좋은 예]
wordSpacing(arg1, arg2)
오해하기 쉬운 문장 부호(큰따옴표, 작은따옴표)
개발 언어마다 문장 부호의 용도 및 의미가 조금씩 다르다.
SQL은 쿼리문 안에서 모두 작은따옴표를 사용한다. 그 이유는 쿼리문을 다른 언어에서 큰따옴표로 인용하는 경우 큰따옴표의 중복현상을 막기 위해서다.
자바스크립트도 주로 작은따옴표를 사용. 그 이유는 html이 주로 큰따옴표를 사용하기 때문에 html 안에 들어가는 자바스크립트는 작은따옴표를 사용함으로써 충돌을 막기 위해서다.
한글에서 따옴표 규정
- 큰따옴표는 글에서 직접 대화 표시하거나 말/글 인용할 때
- 작은따옴표는 인용한 말 안에 있는 인용한 말, 마음속으로 한 말을 쓸 때
비즈니스 문서에서의 따옴표 용도
- 책 제목, 신문 이름을 나타내는 부호 대신 큰따옴표 사용
- 이번에 출간된 “개발자의 글쓰기”를 참고했음.
- 이 건은 “한겨레신문”의 기사를 토대로 작성했음.
- 소제목이나 예술 작품의 제목, 상호, 법률, 규정 등에는 작은따옴표
- 이번 프로젝트의 이름은 ‘안드로이드’로 정했음.
- 이번 릴리스는 ‘개인정보 보호법’을 준수함.
- 어떤 내용을 강조 및 비교해서 드러내야 할 경우 작은따옴표
- 1단계로 ‘원인 분석’을 철저히 한 다음 2단계를 추진해야 함.
- 이 시점에서 중요한 것은 ‘창의’가 아니라 ‘열정’임.
03 영어 단어 선택과 외래어 표기법
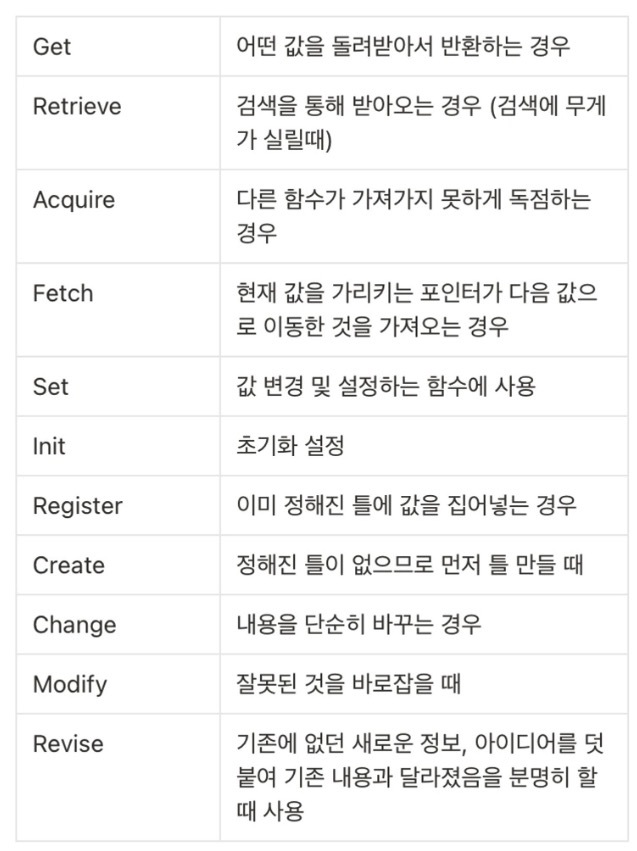
비슷한 듯 다른 듯, 단어 선택
개발을 하다 보면 반대되는 영어 단어를 선택해야 할 때가 많다. 레이어 보여줬으면 (show), 반대로 감추기도 (hide) 해야 한다.
이와같이 반대말이 있으면 비슷한말도 존재한다.
Stop은 잠시 중단하는 것이어서 언제든 재시작이 가능한 상태며, 완전히 중단되어 재시작할 가능성이 전혀 없다면 end를 사용해야한다.
stopUserRegister(); //사용자가 등록을 잠시 중단한다. 재개하려면
startUserRegister() 또는 restartUserRegister()를 사용한다.
endUserRegister(); // 사용자 등록을 종료한다. 새롭게 시작하려면
beginUserRegister(); 를 사용한다.
finishUserRegister(); // 사용자 등록을 완전히 종료한다. 이 함수를 실행한 후에 다시 사용자 등록을 요청하면 에러가 발생해야 한다.추가로, get은 어떤 값을 돌려받아서 반환하는 함수에 사용.
반면 return은 함수 이름에 사용하지 않는다. 주로 함수 안에서 제어에 쓰기 때문이다.

Parameter는 매개변수로, 함수에 정의한 변수
Argument는 전달 인자로, 함수를 호출할 때 전달되는 값
Attribute는 html에서 태그 안에 속성을 넣을 때 사용되는 요소지만
Html dom에서는 property라고 한다.
Must는 필수 요구 사항. 반드시 구현돼야한다는 의미다.
Should는 권고 또는 권장 사항. 가능하면 지키거나 구현해야 한다.
위처럼 정확한 단어를 쓰는 것도 중요하지만 그보다 얼마나 일관성 및 개연성 있게 쓰느냐가 더 중요하다.
외산 제품 표기와 외래어 표기법
일관성 있게 써야 하는 것 중 가장 대표적인 것이 외산 제품 표기다.
윈도 10 / 윈도우 10 / 윈도우즈 10
릴리스 / 릴리즈
..
외래어 표기법에선
“이미 굳어진 외래어는 관용을 존중하되, 그 범위와 용례는 따로 정한다.”
널리 사용되는 관용적 표기가 없는 낯선 외국어 단어는 외래어 표기법을 참고하되,
이는 시간도 걸리며 정확성 보증이 어렵다.
- 국립어원 외래어 표기 용례 찾기
- 한글라이즈
상위의 사이트를 통해 외래어 변환을 해보자.
Ref.
개발자의 글쓰기 - 김철수
'Etc.' 카테고리의 다른 글
| 개발자의 글쓰기 4장 - 사용자와 소통하는 에러 메시지 쓰기 (2) | 2023.01.15 |
|---|---|
| 개발자의 글쓰기 3장 - 사용자와 소통하는 에러 메시지 쓰기 (0) | 2023.01.15 |
| 개발자의 글쓰기 2장 - 개발 시간을 줄여주는 이름 짓기와 주석 쓰기 (0) | 2023.01.15 |
| 피그마 기초 배우기 (0) | 2021.08.04 |
| UI&UX란? (0) | 2021.08.02 |