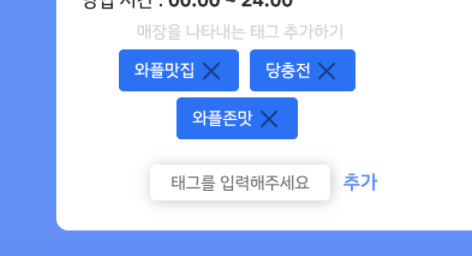
조 프로젝트의 매장관리 페이지에서 매장을 대표할 태그를 작성하는 기능이 존재한다. 오늘은 이 부분에 대한 html 마크업과 js 코드를 수정해봤다 기존의 html 마크업 기존의 js 코드이다. 여기서 코드의 의문점은 1. 왜 이 부분만 window.onload 가 들어가야 하는지 2. 밑에 이미 중복되는 코드 존재 이 부분이었다. 알고 보니 window.onload로 따로 코드를 작성해주지 않으면, 태그를 처음 작성할 때는 태그의 텍스트와 삭제할 수 있는 X 버튼이 한 묶음으로 나오지만, 새로고침을 하면 이 두 개가 정말 분리되어 버리는 문제가 발생한다는 점이었다. 기존 태그의 텍스트도 버튼 형식인데, 부트스트랩의 close 버튼을 가져와서 쓰려다 보니 이 또한 버튼 형식으로 작성했던 것이다. 그래서 c..