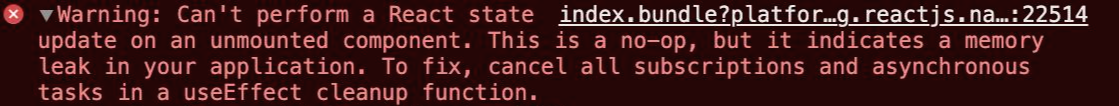
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function. 프로젝트 진행 중, 처음 로그인하는 SignInScreen에서 이와 같은 경고가 발생했다. 무시해도 앱은 잘 구동되지만, 이런 건 바로바로 해결해줘야 속이 시원하다 🤧 에러 메시지를 해석해보면 언마운트 된 상태에서 리액트의 state를 업데이트하려고 하여 발생한 경고인 것을 확인이 가능하고, 밑에 줄에..