
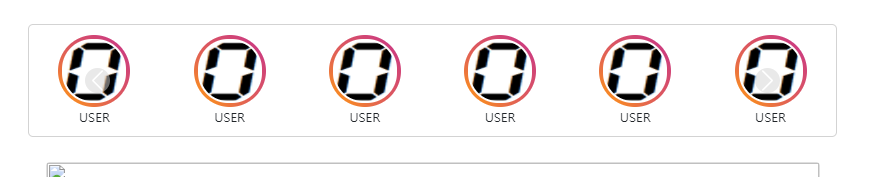
인스타그램을 보면 네비바 바로 밑에 그라데이션 효과의 테두리로 감싸진 유저 스토리를 볼 수 있다
처음에 봤을 땐 단순히 이미지에 보더를 주고 색을 그라디언트로 지정해주면 되는 줄 알고 시작했다가..
보더에 그라디언트가 아예 적용되지 않길래 곧바로 구글링을 시작했다
검색 결과로 얻어 낸 것은 border-radius가 없다면 보더 색상으로 그라디언트 적용이 가능하다
하지만.. 내가 찾았던 수많은 예시를 보고 느낀 건 border-radius를 주면 보더에 그라디언트 적용이 안 되는 것 같다는 점..
그래서 뒤에 요소를 하나 추가하고 이 요소의 배경색을 그라디언트로 지정해볼까 생각했는데
마침 나와 똑같은 과정을 겪다가 그렇게 해결하신 분이 계셨다!
border-radius 속성이 있는 요소의 border를 gradient로 지정해주도록 사용해볼 만한 방법
: 이미지에 border-radius와 이미지 테두리 색으로 흰색을 지정해주고 3px 정도의 굵기로 설정했다
그리고 뒤에 보더처럼 보일 배경에는 높이,너비,border-radius를 주고 background-color로 그라디언트를 설정해줬더니
내가 딱 원하는 인스타그램 유저 스토리 스타일로 설정되었다
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io
CSS 그라디언트 색상을 쉽고 빠르게 가져오고 싶다면 여기서 충분히 가능하다
생각보다 자주 찾게 되는 css 사이트 :)
그리고 검색을 통해 찾아낸 내가 했던 고민을 먼저 하시고 해결하신 분의 블로그도 함께 첨부
https://velog.io/@hyounglee/instagram-clone-2#css-%EC%A3%BC%EC%9A%94-%EC%9D%B4%EC%8A%88%EB%93%A4
인스타그램 클론 코딩 리뷰 (2)
메인페이지에서는 댓글의 input 창에서 enter키를 치거나 "게시" 버튼을 누르면 댓글이 추가되도록 만드는 과제가 주어졌다. createElement로 요소를 생성하여 input에 입력한 값이 추가되는 함수를 구
velog.io