이전에는 간단한 앱 개발을 react-native cli로만 조금씩 경험을 해봤었다
현 회사 앱 개발이 expo-cli로 되어있는데, 예전의 expo-cli의 단점이 많이 사라졌다고 한다.
이번 기회에 expo-cli 개발 환경에 익숙해져 보자 (= 아마도 회사 업무 조금 더 수월해지지 않을까 하는 마음)는 기대감을 갖고!
이번 출시를 목표로 두고 있는 사이드 프로젝트 앱 개발을 expo-cli로 도전해보려한다.
01. expo-cli 설치

yarn add expo-cli명령어를 통하여 우선 expo-cli를 설치해 준다.
expo-cli를 설치했다면
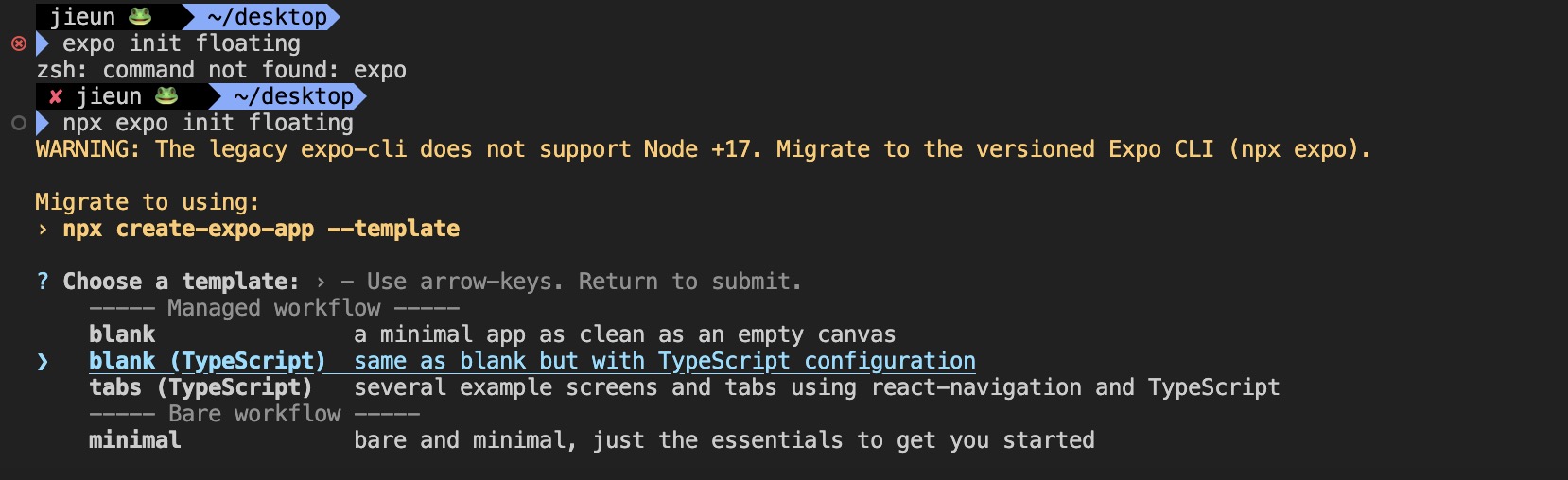
npx expo init <프로젝트명>을 입력하여, expo-cli 프로젝트를 생성해 준다
02. expo 공식 사이트 가입 및 설정

expo 공식 사이트에 들어가 계정을 하나 만든 후
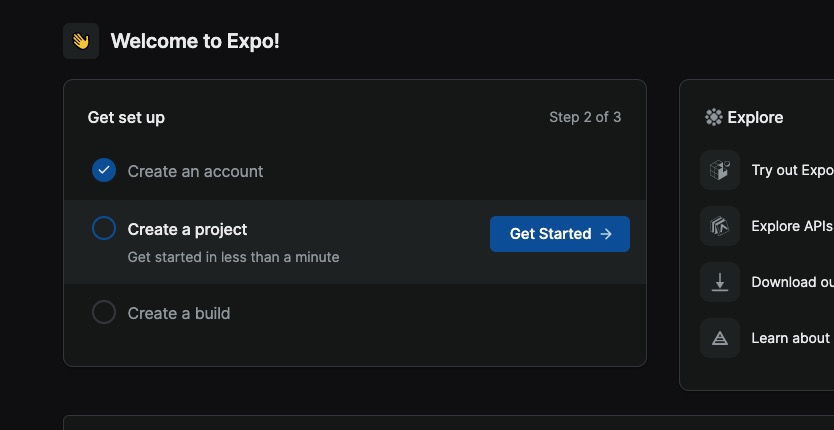
대시보드에서 Create a project를 클릭해 준다

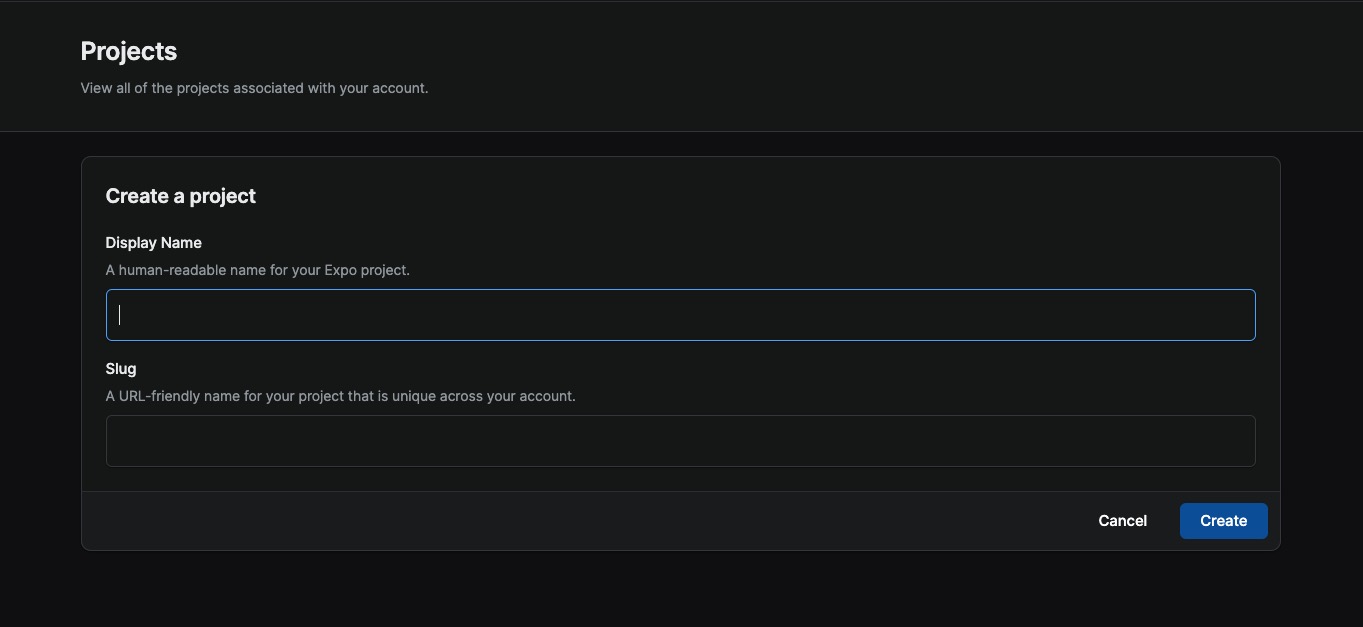
원하는 프로젝트명을 입력하고

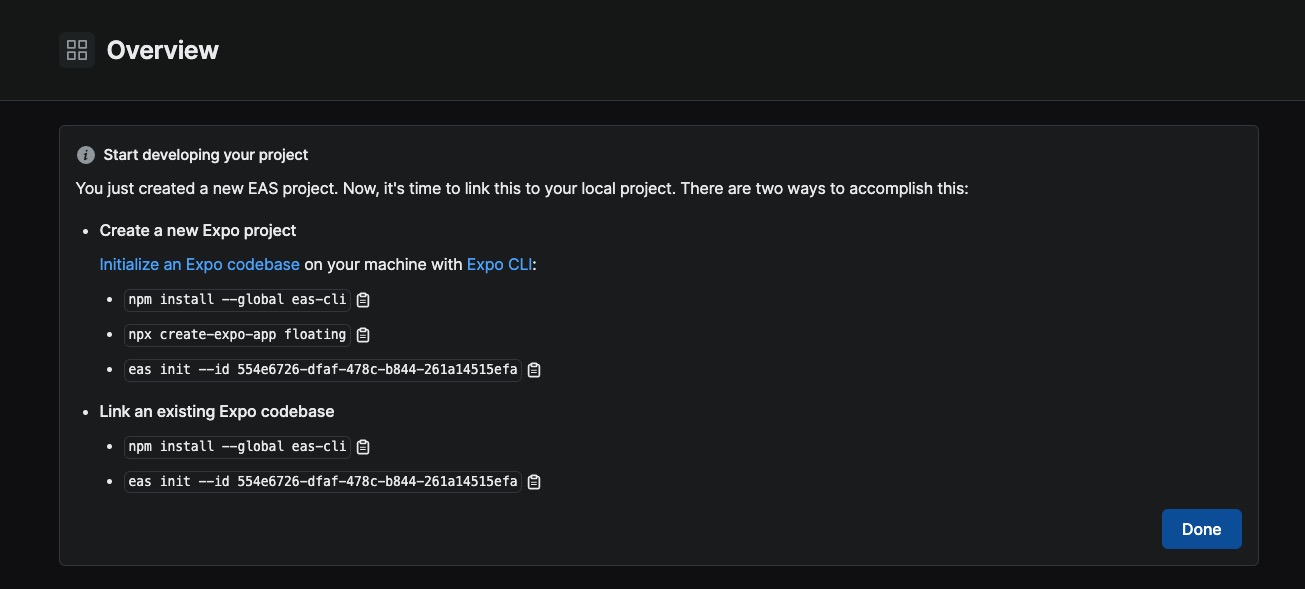
프로젝트를 처음부터 시작할 경우 Create a new Expo project 하단의 명령어를 순서대로 입력해 준다.
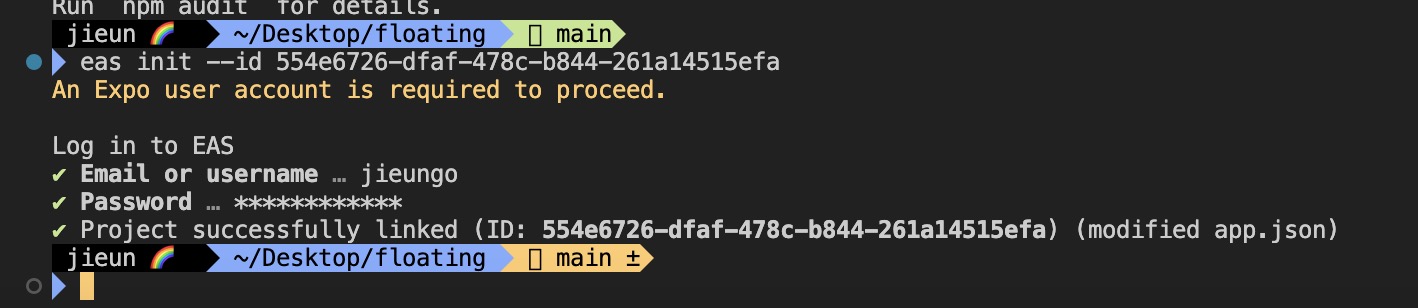
나는 이미 프로젝트를 만들었기 때문에 밑의 명령어 두 개를 입력해 줬다

EAS에 로그인하여
유저 네임과 패스워드를 입력해 주니 모든 세팅이 완료되었다 (야호!)
*
expo 공식 사이트에 앱을 배포하면, 안드로이드 APK파일 및 IOS의 Ipa파일을 빌드하여 다운로드 받을 수 있다.
(앱 출시에 필요)
03. expo 앱 설치 후 실행
yarn startyarn이 아닌 npm, expo 모두 가능하다 (expo not found 에러가 발생하면 앞에 npx를 붙이자)

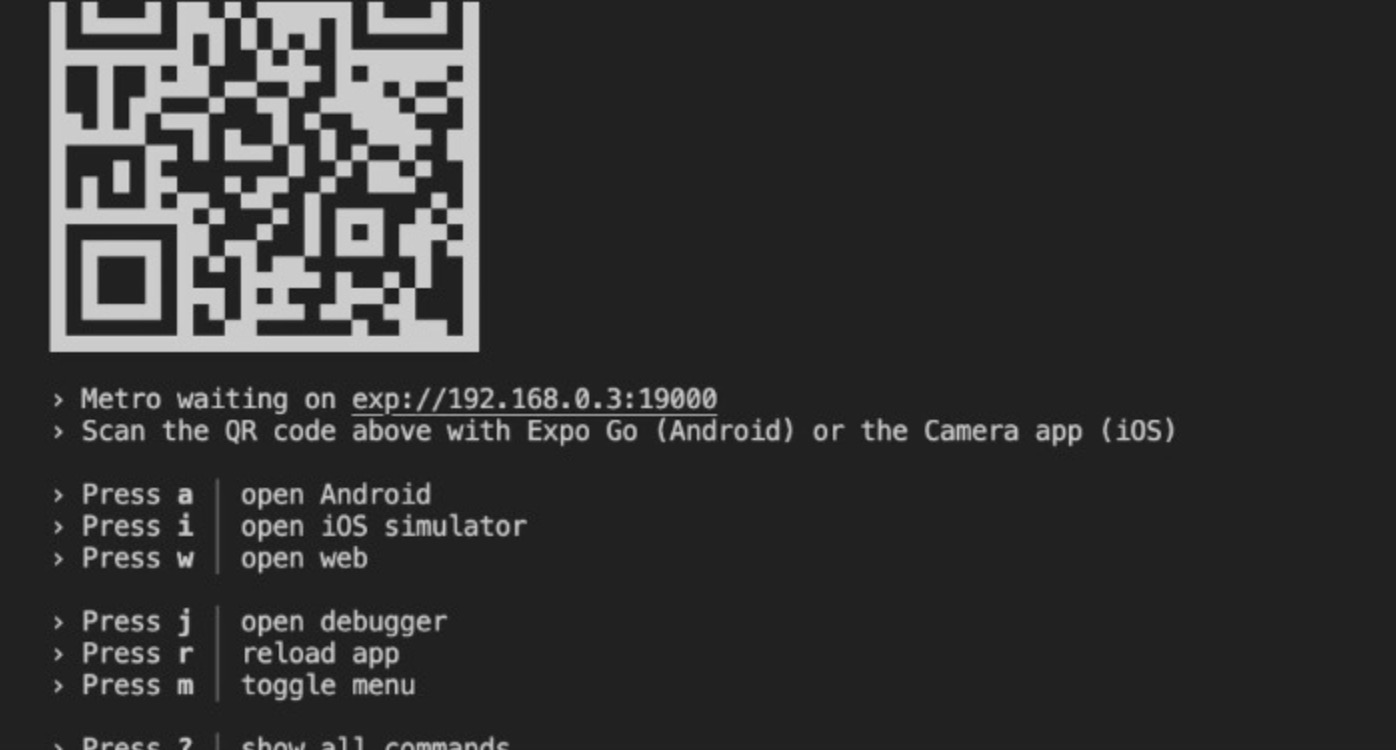
잘 출력이 되면,
앱스토어에서 expo 앱을 설치하여
터미널에 출력되는 해당 바코드를 카메라로 찍거나,
expo 앱에 내 프로젝트명이 보이면 클릭하여 앱을 실행한다
Ref.
'IT' 카테고리의 다른 글
| expo dev client와 eas build 사용하기 (0) | 2023.02.12 |
|---|---|
| [Git] 모두를 위한 깃 커밋 단위 쪼개기 (0) | 2023.02.11 |
| AWS는 왜 계속 내 만원을 가져가나.. (Feat. 탄력적 IP 삭제) (0) | 2023.01.29 |
| Nextjs useEffect안의 router query가 빈값으로 나올 때 (0) | 2023.01.19 |
| ReactNative 리액트 네이티브 : 리액트 네비게이션 설정 (0) | 2022.02.13 |