
요즘 제로초님의 자바스크립트와 리액트 강의를 번갈아 듣고 있는데, array.fill.map 함수에서 정확히 fill의 쓰임을 본 적이 없어서
찾아보다가 전체적으로 함수의 흐름을 정리해보면 좋겠다는 생각이 들었다.
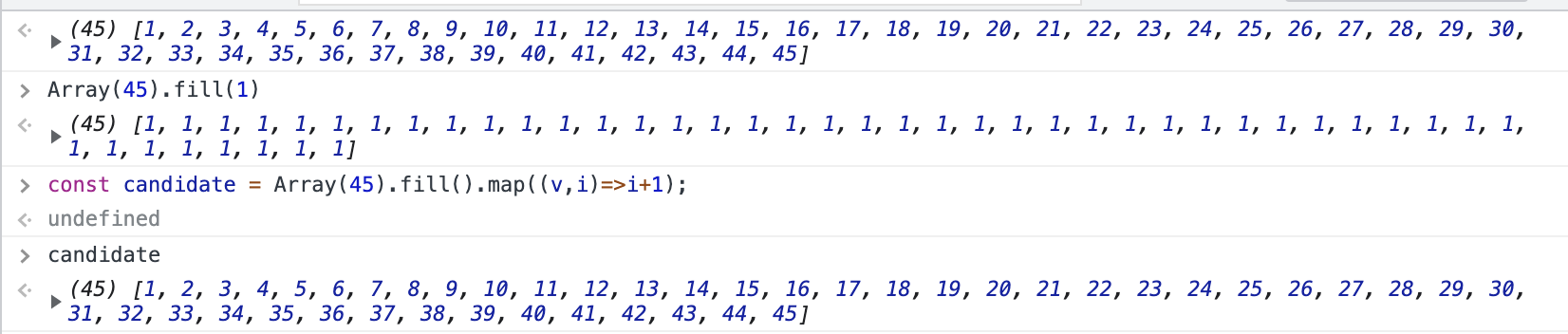
Array(45)를 콘솔 창에 쳐보면 텅텅 빈 45개의 배열이 생성된다.
여기서 배열의 모든 공간에 숫자 1을 넣고 싶다면, Array(45). fill(1)이라고 작성하면 된다.
그럼 위에 콘솔 창에 찍혀있는 것처럼 배열에 1이 45개가 들어간다.
fill() 메서드는 arr.fill(value [, start [, end]]) 의 구문으로,
value : 배열을 채울 값
start : 시작 인덱스
end : 끝 인덱스 ( end가 3이면, 3은 포함되지 않는다 )
로 작성이 가능하다.
만약 같은 숫자가 아닌 1부터 45까지 모든 숫자를 출력하고 싶다면?
Array(45). fill(). map((v, i)=> i+1); 을 작성한다
여기서 fill()로 작성할 경우 undefined로 배열이 가득 채워지는데 map을 통해서 v라는 콜백 함수와 i라는 인덱스를 받아서
새로운 배열을 생성해준다.
참고로 인덱스는 0부터 시작하여 i+1을 리턴하면 숫자를 1부터 시작할 수 있다 ( i+1이 아닌 i만 리턴하면 0부터 44로 채워진다)
반응형
'IT 개발' 카테고리의 다른 글
| 강의의 댓글을 보고 해결책 만들기 (if와 else if) (0) | 2021.09.20 |
|---|---|
| slice와 splice 차이점과 sort를 이용하여 배열의 오름차순 정렬하기 (0) | 2021.09.19 |
| CRA 리액트 웹팩 버전 안 맞는 에러 : npm start 안될 때 (모든 걸 다 시도했다) (2) | 2021.09.16 |
| git 에러 : 'origin' does not appear to be a git repository 해결 (2) | 2021.09.15 |
| react 확장프로그램 : 컴포넌트 코드 자동완성 code snippet (0) | 2021.09.15 |



