create-react-app으로 프로젝트를 생성 후 yarn start를 입력하니 갑자기 에러가 발생했다.
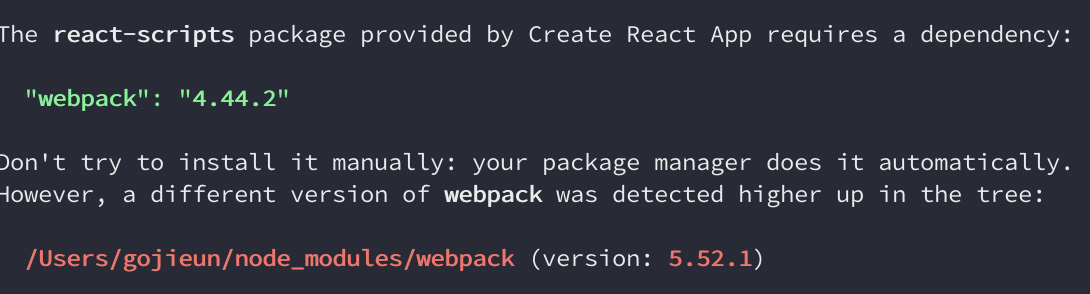
| There might be a problem with the project dependency tree. It is likely not a bug in Create React App, but something you need to fix locally. The react-scripts package provided by Create React App requires a dependency: "webpack": "4.44.2" Don't try to install it manually: your package manager does it automatically. However, a different version of webpack was detected higher up in the tree ... |

학원 수업때는 한 번도 못 봤던 에러인데.. 이거 뭐지 싶었던 찰나에
저번에 CRA 자동설치말고 세세하게 웹팩부터 수동 설치를 배우기 위해서 그 과정을 따라 했었는데
아마 CRA와 직접 수동 설치했던 웹팩 버전이 맞지 않아서 이로 인한 충돌이 일어났다는 100% 확신이 든다 (...)
알고 보니 수동 설치를 막 권장하는 편은 아니라고 한다 (= 디버깅의 어려움)

아마 대부분이 이 과정을 순서대로 따라 하면 해결이 되겠지만..
해결이 안 되는 경우가 있다 (= 하필 내 얘기)
위 터미널에 빨간 글씨로도 이미 얘기하고 있고, 스택오버플로우에도 해결방법이

본인의 리액트 프로젝트 파일에. env 파일을 생성 후, 파일 안에 SKIP_PREFLIGHT_CHECK=true를 입력한다
그리고 다시 npm start 또는 yarn start로 재실행하면 해결이 된다고 한다.
당장의 문제는 해결할 수 있지만
이 방법은 다른 문제가 발생할 수 있다는 점이 찝찝했고, 다른 프로젝트를 생성하면 프로젝트마다 이 과정을 거치기 싫어서
아예 완벽한 해결방안을 찾고자 했다
그래서 나는 node도 전체 삭제 후 재설치를 해보고 (효과 없음)
혹시 몰라서 다시 프로젝트 생성 후 저 위의 과정을 끝까지 다 따라 해보기도 하고 (이것도 효과 없음)
별 짓을 다 했다.. 진짜 안 해본 게 없을 정도로 다 했다

그러다 내 맥 user로 들어갔는데 node_modules 폴더가 있었고,
여기의 webpack 폴더를 살펴보니 여기 웹 팩 버전이 5.52.1로 설정되어있던 것!!!
왜 내 사용자 계정에 node_modules 폴더가 덩그러니 있는 진 모르겠지만 일단 나는 이 node_modules 폴더 전체를 삭제했다.
그리고 터미널에 npm init을 입력하여 npm을 초기화하고 (혹시나 하는 맘에..)
다시 프로젝트를 생성하고 yarn start로 실행했더니 드디어 작동이 잘 되었다 ㅠ_ㅠ
이거 해결한다고 4시간이 넘었다.. 진짜 이게 뭐라고.. CRA만 거의 10번은 한 것 같다
아무튼 그렇게 모든 에러를 다 해결해서 행복하려던 찰나에
| To set up the editor integration, add something like REACT_EDITOR=atom to the .env.local file in your project folder and restart the development server |
새로운 에러와 마주쳤다 ㅎㅎ
다행히 이 해결방법은 너무나 간단한데,
생성한 프로젝트에. env 파일을 생성하여
REACT_APP_EDITOR=atom를 작성 후 저장해주면 된다.
create-react-app으로 프로젝트 생성 후 웹팩 버전이 맞지 않아 npm run / yarn run을 못하는 모든 개발자분들께..
조금이라도 도움이 되는 포스팅이길 바란다 :)
'IT' 카테고리의 다른 글
| slice와 splice 차이점과 sort를 이용하여 배열의 오름차순 정렬하기 (0) | 2021.09.19 |
|---|---|
| 배열에 값 채우기 Array().fill().map (0) | 2021.09.17 |
| git 에러 : 'origin' does not appear to be a git repository 해결 (2) | 2021.09.15 |
| react 확장프로그램 : 컴포넌트 코드 자동완성 code snippet (0) | 2021.09.15 |
| React (0) | 2021.09.14 |