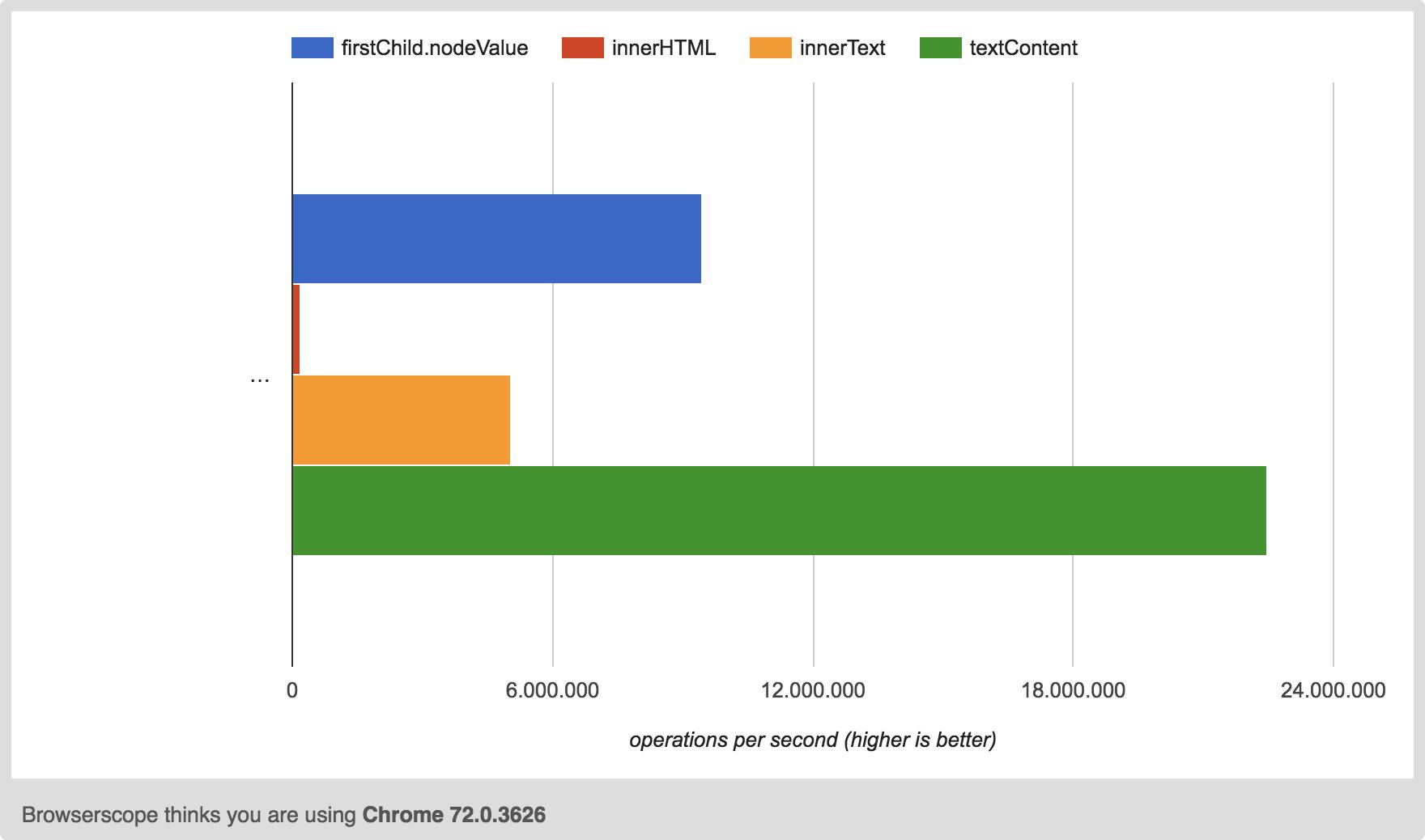
innerHTML display:none으로 지정한 요소, 자식 요소의 element tags, 모든 스페이싱(띄어쓰기), 줄 바꿈이 그대로 출력된다. 세 가지 중에서 가장 추천하지 않는 속성이다 프로퍼티의 값은 text와 html로 파싱 한 결과이며 다른 속성에 비해 상대적으로 파싱이 느리다 하지만 파싱이 느리다는 점 보다 더 큰 문제는 보안 취약성 문제이며, XSS의 취약 사례로 언급이 되기도 했었다. innerText text, plain으로 파싱한 결과이며 element tags 없이 딱 텍스트만 나온다. 만약 여러 번 중복되는 스페이싱이 존재한다면 딱 한 번만 나오며, 줄 바꿈은 따로 적용되지 않는다 innerText는 IE8이하에서 지원되지 않았던 TextContent와 달리 IE엔진에 적합한..