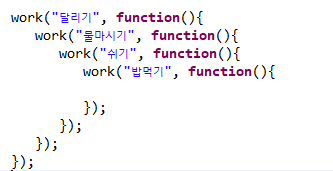
콜백함수(Callback)란 ? 이름에서 알 수 있듯이 나중에 호출되는 함수이다. 바로 전 포스팅에서 설명했던 비동기처리 방식으로, 어떠한 행동을 다른 객체에게 전달하고 그 일이 끝날 때까지 기다리지 않고 곧바로 다른 일을 한다. 즉 어떤 이벤트가 발생 또는 특정한 시점에 도달했을 때 호출되는 함수를 말한다. (호출 방식을 말함) 이러한 방식으로 싱글스레드가 계속 움직일 수 있게 해주는 Non-Blocking 방식으로 동작하며 이를 비동기적 테크닉이라고 부른다. 콜백지옥은 어떻게 생기는가 ? 여러 개의 함수를 비동기적으로 하나씩 불러오고 싶을 때 콜백을 사용할 것이다. ex. 1번 로드하고 에러 없으면 2번 로드하고 에러 없으면 3번 ... 이러한 코드를 생각하면 콜백 안에 콜백을 넣게 되는데 단 몇 개..