
최종 프로젝트 목표 중 하나였던 반응형 웹 구현하기
미디어 쿼리를 배워본 적도, 사용해본 적도 없던 터라 바로 구글링을 했다
모바일퍼스트, 데스크톱 퍼스트 등 웹페이지를 구현할 때도 처음에 고려해야 할 사항이 많다는 걸 다시 느꼈다
요즘은 모바일로 접속하는 횟수가 많기 때문에 모바일퍼스트 추세라고는 하지만
아직 데스트톱을 기준으로 웹페이지를 구현하는 곳도 많다고 한다.
만약 모바일퍼스트로 웹앱을 구현하고 싶다면, 모바일 기준으로 먼저 페이지를 구현 후 차츰차츰 태블릿, 웹브라우저 등
페이지를 구현해야 한다고 한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
우선 head 태그에 meta viewport를 설정해줘야 해서
위의 meta viewport태그를 선언해줘야 한다
content에 작성된 의미는,
width=device-width : 화면의 넓이를 디바이스의 넓이로 지정한다
initial-scale=1.0: 기본 사이즈를 1로 지정한다
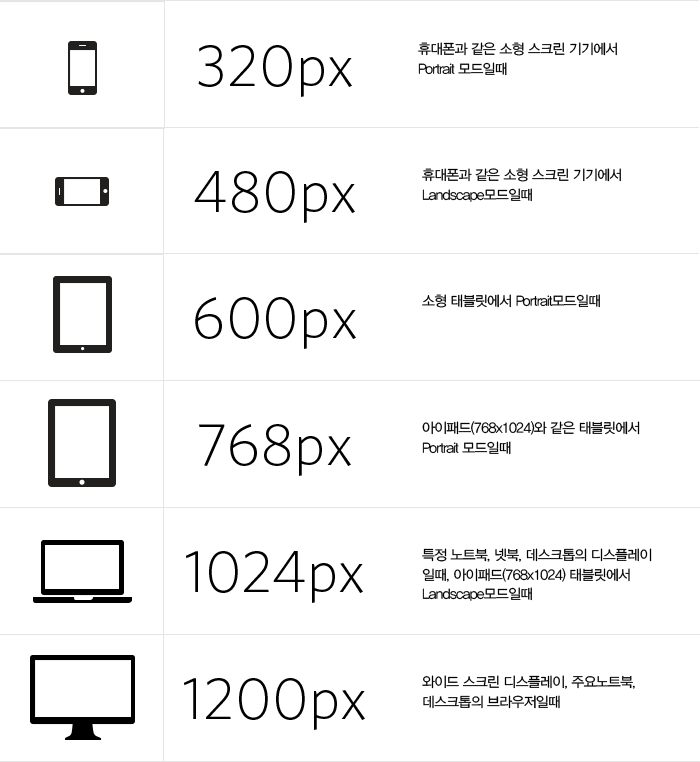
디바이스별로 브레이크 포인트를 살펴보면
1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px
2. 태블릿 가로 : 768px ~ 1023px
3. 모바일 가로, 태블릿 : 480px ~ 767px
4. 모바일 : ~ 480px
이렇게 구분 지을 수 있다.
요즘 디바이스별 크기가 천차만별이라 PC 데스크톱에서의 화면은 원하는 대로 구성이 되어있어도
중간 크기의 태블릿 또는 모바일로 보면 (가로, 세로에 따라 다르다) 이상한 부분이 한두 가지가 아닐 수 없다
나는 데스크톱 퍼스트를 기준으로, 전체적인 CSS요소는 데스크톱 기준이며
미디어 쿼리를 이용해 ~1024px까지의 낮은 해상도의 PC와 태블릿 가로,
~767px까지의 모바일 가로세로와 태블릿에 맞춰진 반응형 웹을 구현하였다.



첫 번째가 PC 데스크톱 기준, 두 번째는 해상도 768px ~ 1023px까지의 태블릿,
마지막 세 번째는 ~ 767px까지의 모바일 가로 세로 기준으로 만들어졌다
(아이폰 x는 가로 기준 812px이라 세로 모드에서만 적용되었다)
처음엔 웹페이지를 그저 편리해 보이고, 깔끔하고 UI적으로 좋아 보이게 만들어야겠다 라는 생각이 많았는데
막상 반응형 웹을 적용시켜보니 데스크톱, 태블릿 크기에선 별 다른 문제가 없었지만
옆에 5개의 탭 구조 (매장 정보, 메뉴관리, 리뷰 관리 등..)를 모바일 화면 기준에 어떻게 적용해야 할지에 대한 고민이 많아졌다
모바일의 경우 디스플레이 화면이 작아서 작은 탭들을 클릭하기에도 불편할 테고.. 탭의 크기를 키우자니 화면을 너무 많이
차지할 텐데- 하는 고민을 하다가, 상단의 햄버거 바 리스트 하단에 위치시키기로 했다. (지금으로서는 이게 최선의 방법이다)

그래서 햄버거 바의 매장 정보 밑으로 나열하게끔 만들어놨다
아직까진 나쁘지 않은 방법이라 생각하는데 나중에 보면 도대체 왜 이렇게 만들어놨었지? 하고
생각할 순간이 찾아오겠지?...
아무튼 저번 세미 프로젝트 때 고려하지 못했던 반응형 웹페이지를 이번 최종 프로젝트에서 구현해서
기분이 좋다 🥳
크기별로 고려해야 할 디바이스가 많은 만큼, 처음 UIUX를 기획할 때부터 이에 대한 고려를
어느 정도는 해놔야 한다는 교훈을 얻었다!
Ref.
'IT' 카테고리의 다른 글
| react 확장프로그램 : 컴포넌트 코드 자동완성 code snippet (0) | 2021.09.15 |
|---|---|
| React (0) | 2021.09.14 |
| SweetAlert으로 Alert창 꾸미기 (사용법과 사용예제) (0) | 2021.09.07 |
| React 시작하기 2 (0) | 2021.09.06 |
| React 시작하기 (0) | 2021.09.05 |