
members에는 오브젝트가 들어있고 item에 순서대로 들어간다

최종적으로 리턴되는 건 number 타입

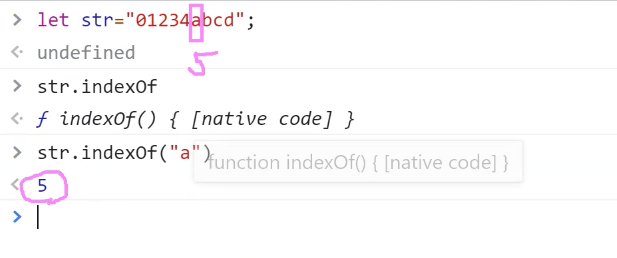
indexOf는 찾는 문자열이 몇 번째에 있는지 알려주는데
만약 없는 문자를 찾는 경우 -1을 리턴한다



위에를 이렇게 줄일 수 있다
검색 여러 번 하게 하려면? 원본 배열과 현재 배열, 이렇게 두 개로 관리해줘야 한다

원본은 members, 현재는 currentMembers로 관리해보자
여기서 렌더링 되는 건 반복문을 통해서 렌더링 된 게 화면에 나오는 것이기 때문에 currentMembers가 되어야 한다
ajax promise는 fetch 사용하는데 문제는 최신 웹브라우저에서만 동작하여
크롬, 에지는 가능한데 ie는 안된다. 이럴 땐 axios를 사용하면 해결이 가능하다
https://github.com/axios/axios
GitHub - axios/axios: Promise based HTTP client for the browser and node.js
Promise based HTTP client for the browser and node.js - GitHub - axios/axios: Promise based HTTP client for the browser and node.js
github.com
깃 헙으로 들어가면 사용방법에 대해 알아볼 수 있다


axios를 사용하고 응답 객체를 콘솔 창에 찍어서 미리 확인해 봤을 때
콘솔 창에 200번 (성공적인 응답은 200번) 이 잘 출력되어있었다.

앞에서도 설명했지만
원래 this는 vue를 가리키지만 여기선 어떠한 함수 안에 들어 있어서 이러한 함수 안에 들어있는 this는 그 객체를 가리키게 된다
밖에 있는 걸 가리키지 못하게 되어 여기서의 this는 Vue가 아니다
그래서 this의 참조값을 어딘가에(self) 상수로 저장하고. 점찍어서 참조가 가능하다
다른 방법으로는 arrow function으로 하면 따로 상수를 만들지 않아도 this가 잘 동작한다

오브젝트 안의 this는 그 오브젝트 자체를 가리키는 것이다


밑의 this는 객체 자체를 가리키는 게 아닌, 밖으로 빠져나간다
'IT 개발' 카테고리의 다른 글
| Vue 시작하기 ⑨ 개발환경 셋팅 및 프로젝트 생성 (0) | 2021.08.15 |
|---|---|
| Vue 시작하기 ⑧ (0) | 2021.08.14 |
| Vue 시작하기 ⑥ (0) | 2021.08.12 |
| Vue 시작하기 ⑤ (0) | 2021.08.11 |
| Vue 시작하기 ④ (0) | 2021.08.09 |



