
이건 app안에서만 사용이 가능한 컴포넌트이며,
이것보다 전역 컴포넌트로 사용하는 경우가 더 많다

데이터를 직접 전달하는 것이 아닌, root 컴포넌트의 모델명 (fortune) 전달도 가능
인덱스 키값은 DB에 있으면 primary key값이 존재하겠지만 여기선 임시로 사용하기 때문에 따로 주었다

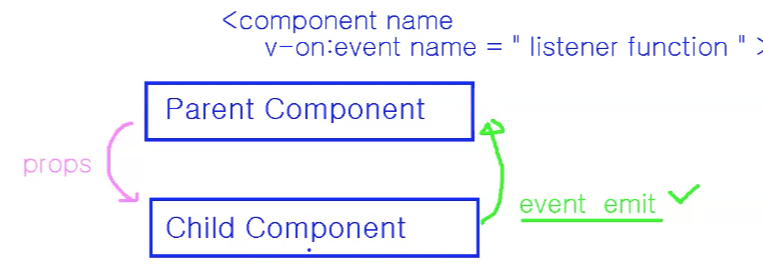
eventemit? 부모는 자식에게 props를 전달, 자식은 부모에게 event를 발생시키면서 어떤 데이터를 전달이 가능
부모는 그럼 component명에 on 붙여서 이름을 명시한다
mom이라는 이벤트 발생하면 feed라는 리스너 함수를 실행하겠다

자식 컴포넌트에서 특정 시점에 이벤트 발생하는 방법 -> this.$emit

자식 컴포넌트에서 삭제 버튼 누르면 부모 컴포넌트에서 delete 함수 실행돼서 자식 컴포넌트에 적용됨
부모로 받은 프로퍼티스를 자식이 직접 데이터를 건들지 못한다
수정, 삭제하려면 이벤트 발생해서 부모한테 전달하면 데이터가 업데이트된다

업데이트에서 두 개의 데이터 전달해줘야 하는데 이럴 땐 오브젝트를 이용한다


ES6부터 key와 value명이 같다면 하나만 작성해도 된다

그런데 콘솔 창에는 바뀐 데이터가 출력되지만 브라우저에서는 데이터 수정 감지를 못한다 (렌더링을 새롭게 해주지 못함)
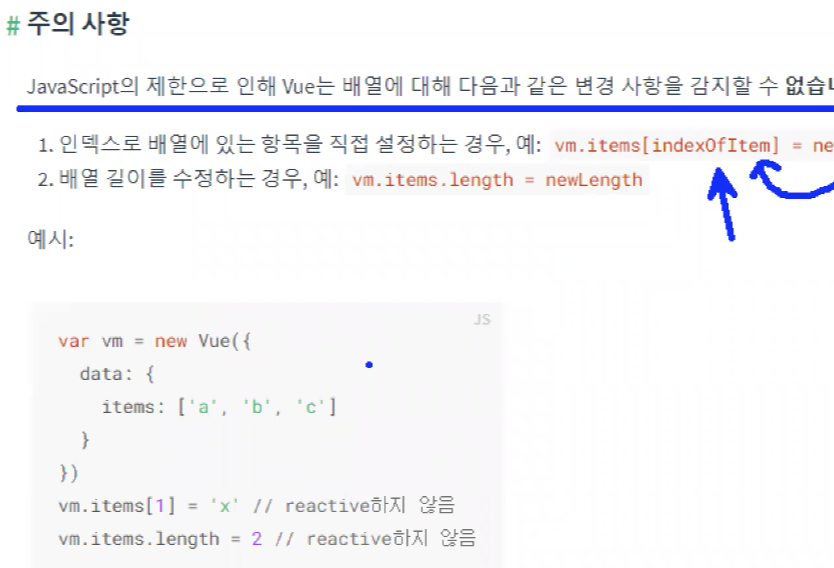
뷰의 리스트 렌더링 참고해보자! 왜 수정은 감지를 못할까?

저번에 삭제하기 위해 사용했던 splice()는 변이 메서드로, 변경 시 렌더링이 바로 된다

하지만 배열의 항목을 직접 설정하거나 길이 수정하는 경우에는 불가능하다고 나온다

이럴 때 vue.set을 이용해 보면

위의 this.members [data.i] = data.newName;을
밑의
Vue.set 또는 this.$set (this가 결국 vue를 가리키기 때문)으로 배열 변경이 가능해진다
그래서 변경하고자 하는 객체의 인덱스에 해당하는 아이템을 새로운 값으로 변경이 가능하다
'IT 개발' 카테고리의 다른 글
| Vue 시작하기 ⑦ (0) | 2021.08.13 |
|---|---|
| Vue 시작하기 ⑥ (0) | 2021.08.12 |
| Vue 시작하기 ④ (0) | 2021.08.09 |
| Vue 시작하기 ③ (0) | 2021.08.08 |
| Vue 시작하기 ② (0) | 2021.08.07 |



