최근에 미니 프로젝트로 shopping list를 만들기 시작하였다.
+ 버튼을 누르면 input에서 사용자가 입력한 텍스트가 그대로 입력되는 걸 구현하는 과정에서
마우스로 버튼을 클릭하는 것처럼 엔터키를 눌러도 똑같이 적용이 될 수 있도록 코드를 작성해봤다

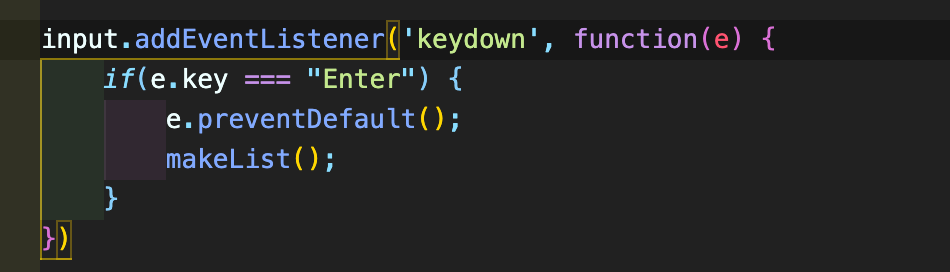
input에 addEventListener로 keydown 이벤트를 주었다
여기서 if문 처리를 안 하면 정말 한 글자 입력하자마자 바로 이벤트가 적용돼버리니
(말 그대로 키 누르면 바로 이벤트가 일어남)
if(e.key === "Enter") 처리를 해줘야 엔터키를 눌렀을 때 input에 원하는 이벤트가 발생된다.

코드를 작성하고 테스트하는데
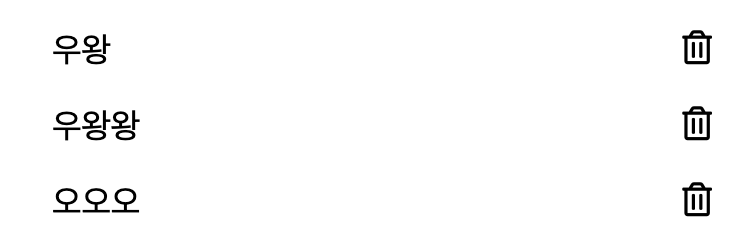
분명 난 '우왕'을 입력했는데 갑자기 밑에 '왕'이 같이 나오고.. '오오'를 치면 또 이벤트가 다시 발생해서
입력하지도 않았던 '오'라는 글자가 같이 입력됐다
영어는 잘 나오는데 한글만 이런 에러가 발생했고
곧바로 구글링으로 검색해서 해결법을 알아냈다

keydown을 keypress로 바꾸면 바로 해결이 가능하다
생각보다 너무 간단한 해결법..!
원래 keypress 사용하려다가 MDN에서 사용을 권하지 않는다고 적혀있어서
일부러 keydown을 사용한 거였는데,,

이제는 input에 입력한 값만 잘 나온다!
keydown, keyup 이벤트는 keypress랑 바이트 처리? 가 살짝 달라서 그런 건가..
영어는 하나당 1Byte지만 한글은 2Byte로 처리돼서 이벤트가 두 번 발생하나 라고 추측은 해보지만
정확한 이유는 모르겠다

그럼 계속 keypress 사용하면 되지 라고 생각할 수 있지만..
앞서 말했듯, keypress는 MDN에선 몇 브라우저에서는 삭제 중이거나 일단 호환성을 위해 보관하고는 있지만
없어질 가능성이 있기 때문에 사용을 추천하지 않는다는 아주 큰 문제가 있다
+ 더 검색해보니 keydown, keyup으로도 한글 입력 시 이벤트를 한 번만 발생하도록 처리할 수 있는 방법이 있긴 했다
한글을 다 입력하고 엔터키를 누르기 전, 키보드 방향키를 한 번 눌러주고 엔터키를 누르면 이벤트가 한 번만 처리가 되긴 한다(..)
Ref
https://developer.mozilla.org/en-US/docs/Web/API/Document/keypress_event#browser_compatibility
'IT' 카테고리의 다른 글
| ① 로컬저장소 생성 후 이클립스 초기 세팅 (0) | 2021.07.03 |
|---|---|
| [JavaScript] 조건문 switch 언제 사용하는지 + 개념정리 (0) | 2021.07.01 |
| 엘리먼트의 위치 값을 알아내는 getBoundingClientRect()와 Math.random으로 랜덤한 숫자 만들기 (0) | 2021.06.28 |
| [GIT & GITHUB] github 원격저장소에 Commit push하기 (0) | 2021.06.27 |
| [드림코딩]자바스크립트 기초 정리 ⑩ 비동기의 꽃 JavaScript async 와 await 그리고 유용한 Promise APIs (0) | 2021.06.25 |