백엔드에 대한 지식이 없어도 strapi를 이용하여 서버 구축이 가능하다.
주로 백엔드 기술을 다루지 못하거나 MVP를 만드는 상황에서 사용하기에 괜찮은 방법이다
yarn create strapi-app [프로젝트명] --quickstart 로 설치했다가,
버전의 차이인 건지.. 설치가 제대로 되지 않았다
현재 버전이 v4이고, 스택오버플로어 검색 결과 @beta를 붙이니까 v3버전으로 설치되었다
npm install -g strapi@beta
strapi new [프로젝트명] --quickstart
위에서 npm 글로벌 베타로 설치 후,
터미널 재실행 -> 밑에 명령어를 입력하니 원하던 데로 설치가 완료되었다.
strapi 서버 종료 후 재실행을 하고 싶으면
strapi develop 명령어를 입력한다
--quickstart 명령어를 함께 입력하여 프로젝트 파일이 생성되면
strapi 관리자 홈페이지가 자동으로 열린다.
관리자 정보를 입력하면 다음 페이지가 나온다

처음 화면에서 CREATE YOUR FIRST CONTENT-TYPE이란 파란색 버튼이 나온다. (위의 화면에는 없음)
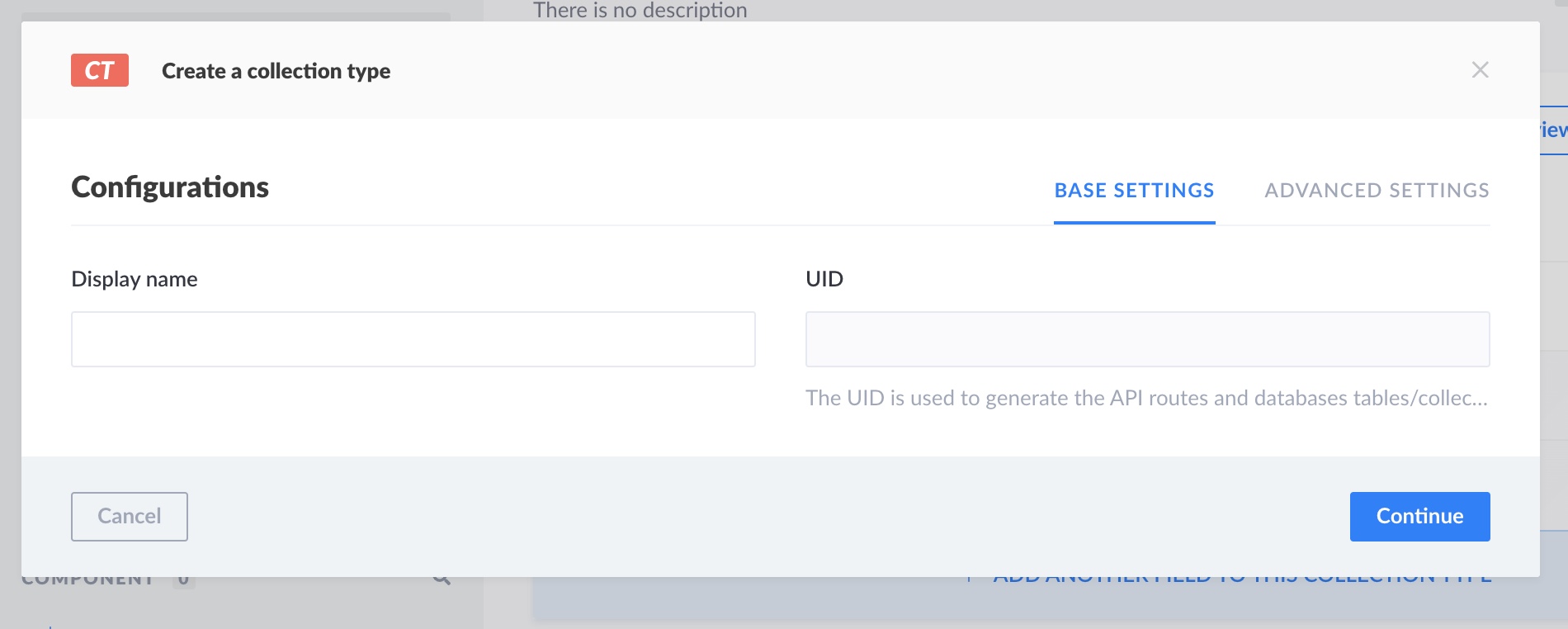
이 버튼을 클릭 후, 원하는 콘텐트 타입을 만들어준다.

원하는 콘텐트 타입의 이름을 작성한다

타이틀이나 본문의 경우에는 글을 작성하므로 Text를 클릭 후, 옵션에서 long or short text를 선택하면 된다.

하나의 포스트는 여러 개의 댓글을 가질 수 있으니 이런 관계 설정의 경우엔
Relation을 선택하여 작성해준다

필드를 모두 추가하였다면 위의 save 버튼을 눌러서 저장한다.
처음 저장하면 오류가 발생할 수 있는데, 무시하고 새로고침 하면 저장되어있다.

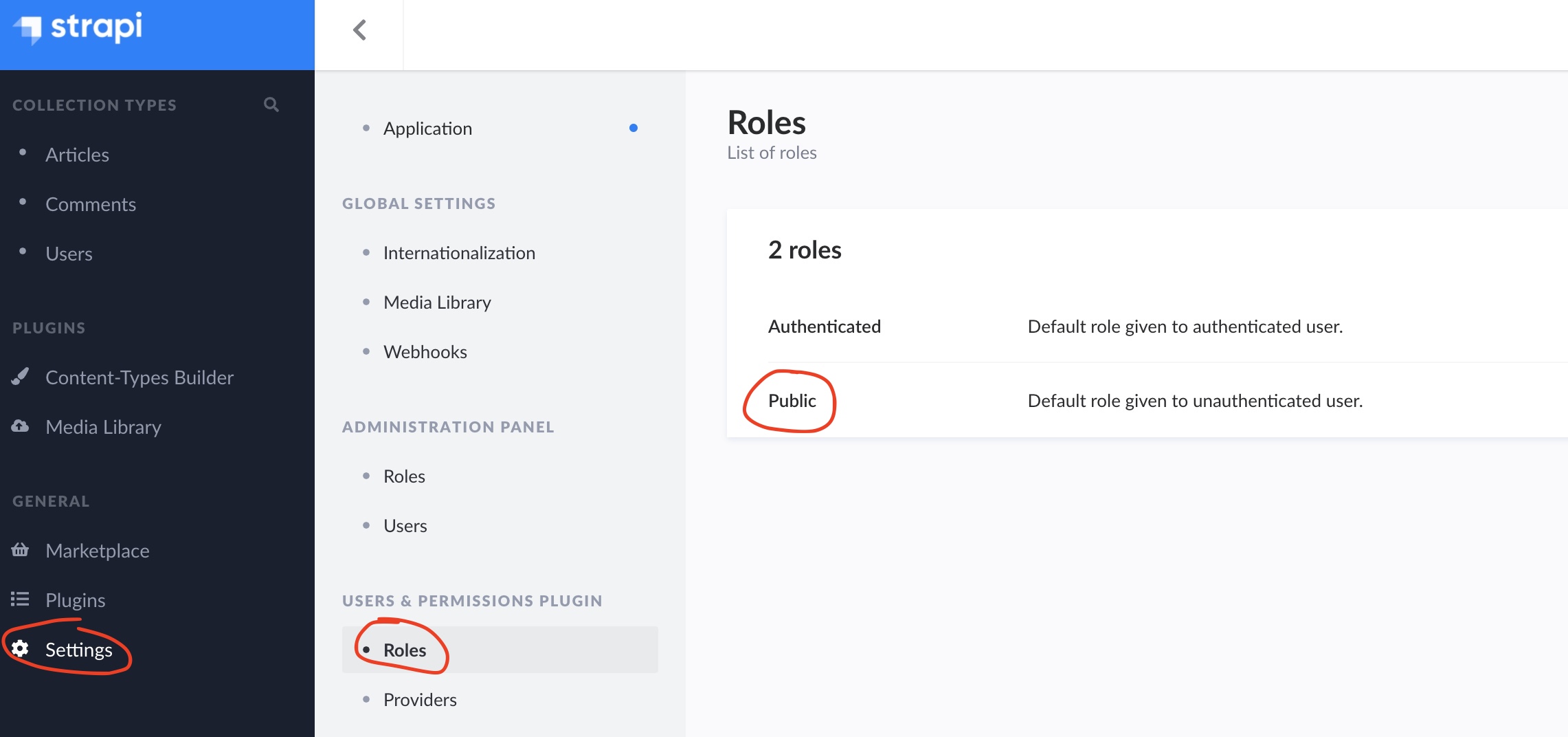
Settings -> Roles -> Public에 들어가서 데이터 권한을 설정해준다

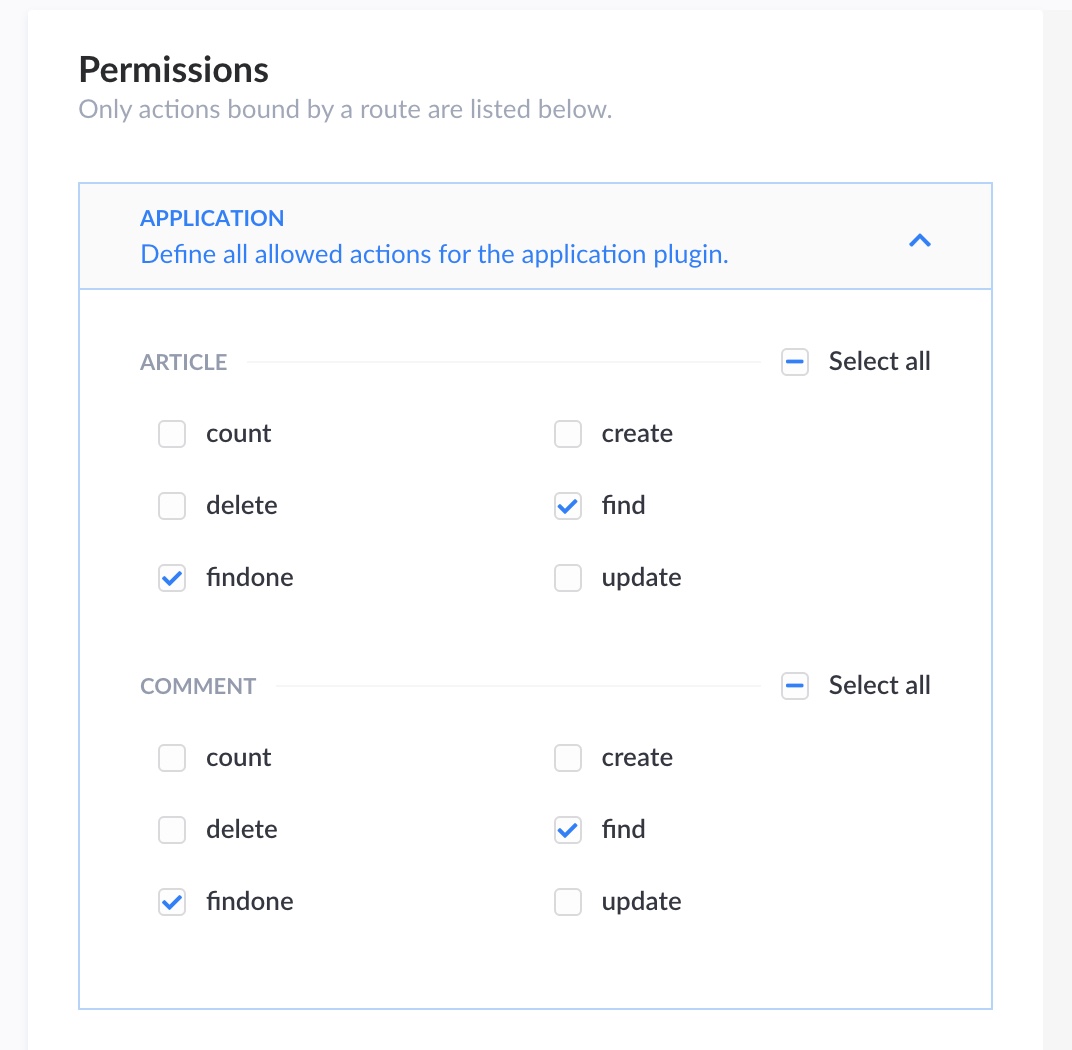
find, findone만 체크 후 저장해준다
이는 로그인되어있지 않은 사용자(public)에게 해당 콘텐트 타입의 조회를 허용한다는 의미이다

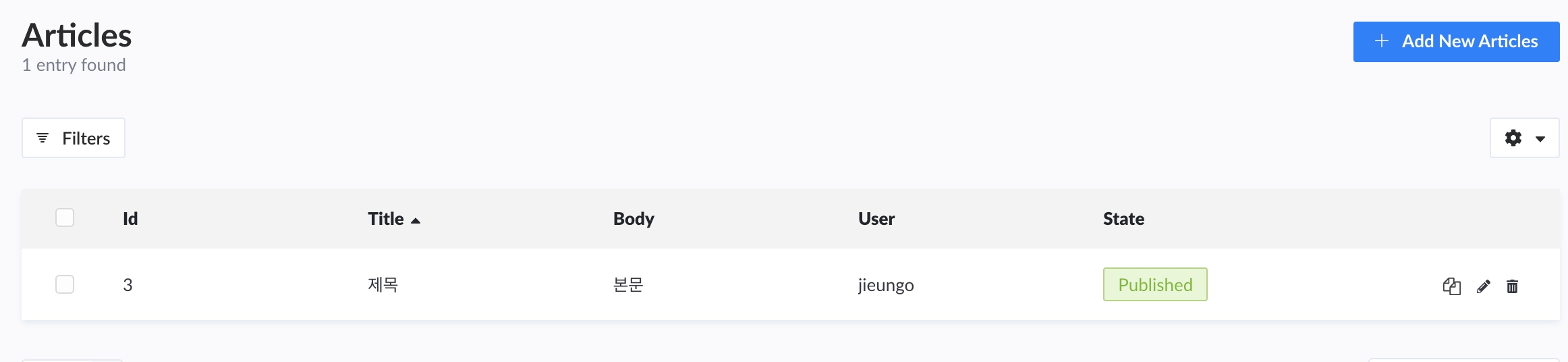
모든 설정을 끝내고 Add New 버튼을 눌러서 데이터를 추가해보자
id는 자동으로 부여되며, 나는 앞에 게시글을 삭제해서 3번부터 시작이다
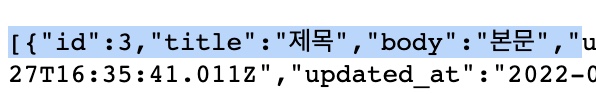
그리고 주소창에
http://localhost:1337/articles[본인 콘텐트타입명] 을 검색하면

strapi로부터 데이터가 잘 내려오는 것을 확인 가능하다 :)