
최종 프로젝트가 끝난 지 벌써 이주가 되었다
3주라는 기간의 프로젝트를 진행하는 동안 분명 프로젝트의 완성도를 위해 급하게 넘긴 코드들이 있을 테고,
이 부분들을 찾아서 수정하고 싶어서 오랜만에 우리 프로젝트의 코드를 오픈했다 (!!)
내가 작성하지 않은, 다른 조원들의 코드를 읽는 게 쉽지는 않지만
적어도 한 번은 싹 다 흐름을 제대로 이해해야겠다는 생각이 들어 차근차근 코드의 흐름을 따라가다가
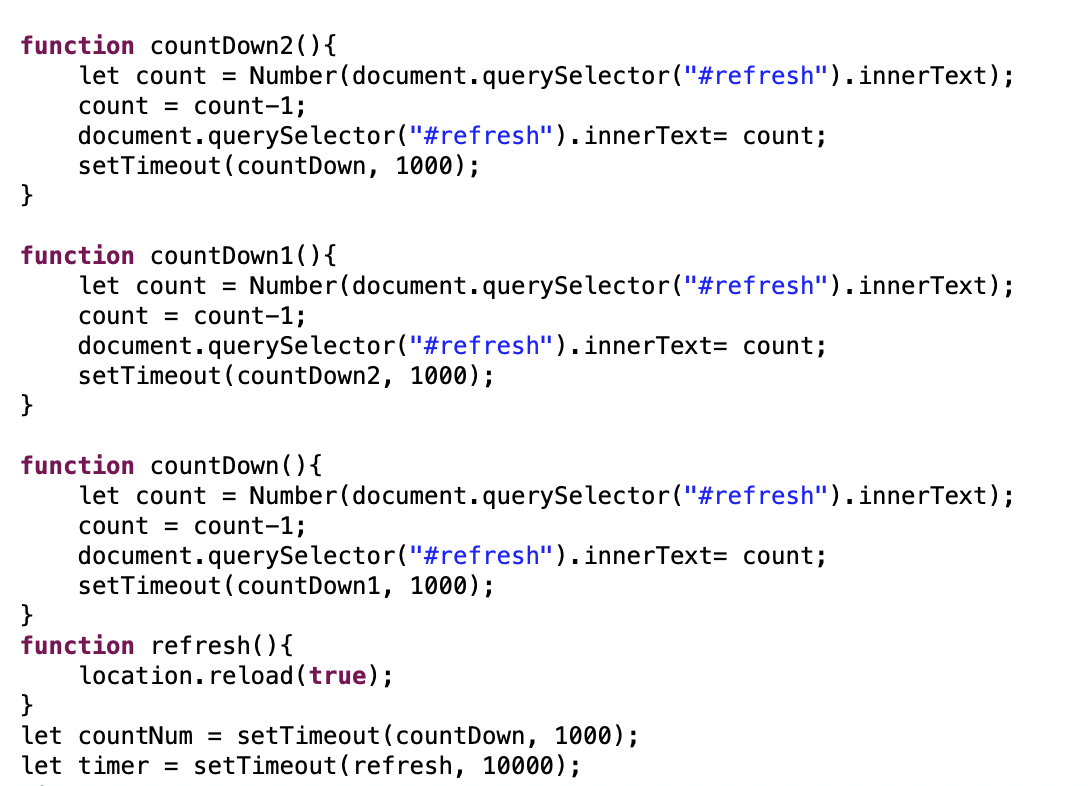
발견했던 setTimeout 함수
이 코드는 매장 주문 확인 페이지에서 가장 상단에 10초의 카운터가 흐르면서 새로고침 되는 코드이다
현재 countDown으로 중복되는 3가지의 함수가 있어서 이를 하나의 countDown으로 줄였더니

10초 후 -> 9초 후
까지 카운트가 표시되고 그 이후로 표시가 안되다가 10초 뒤에 새로고침 되면서
다시 10초 후.. 이렇게 시작되었다

화면상에 10초 9초 8초.. 이렇게 count를 보이도록 업데이트해주기 위해서
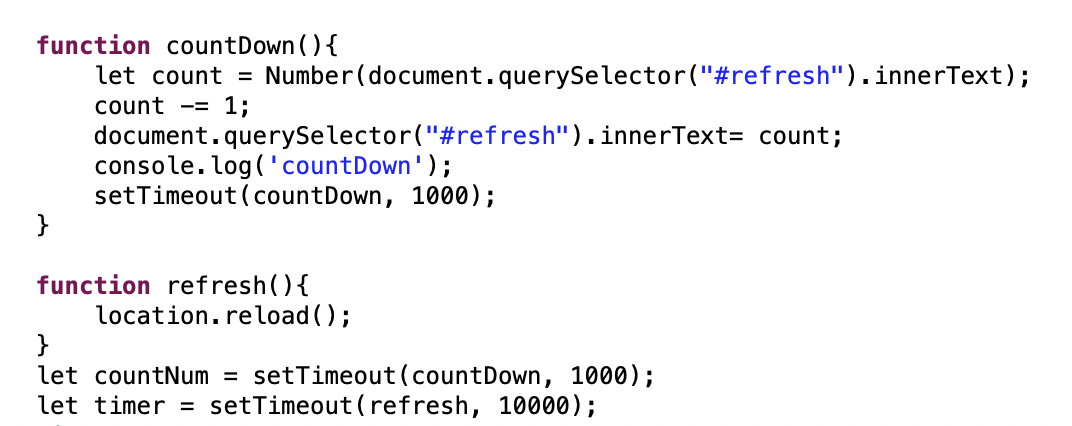
countDown1, 2를 똑같이 제거한 상태에서 재귀 함수를 통해 본인을 계속 호출하는 로직으로 만들었다
원래 재귀 함수보다 for문 같은 반복문을 통하여 처리하려 했지만
for문 안의 코드가 한 번에 실행이 되어 카운트 표시가 잘되지 않았다
재귀 함수를 사용하여 작동해보니 잘 동작되었다!

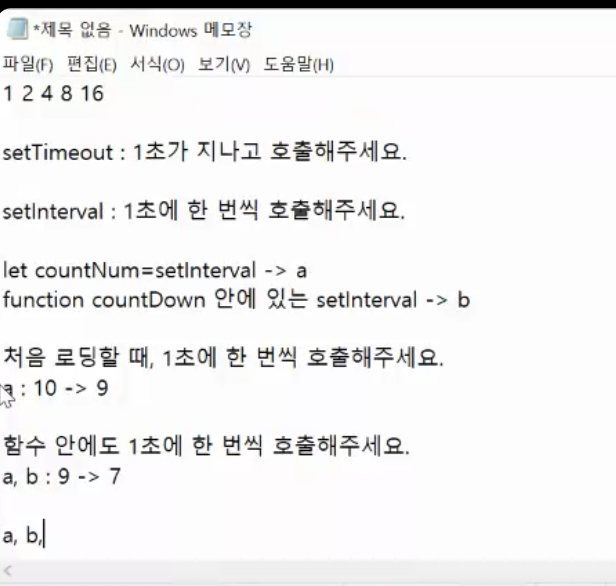
예전에 setTimeout과 setInterval에 대한 차이점을 보긴 했지만
직접 사용해보지 않아서 그 차이점이 정확히 와닿지 않았었다
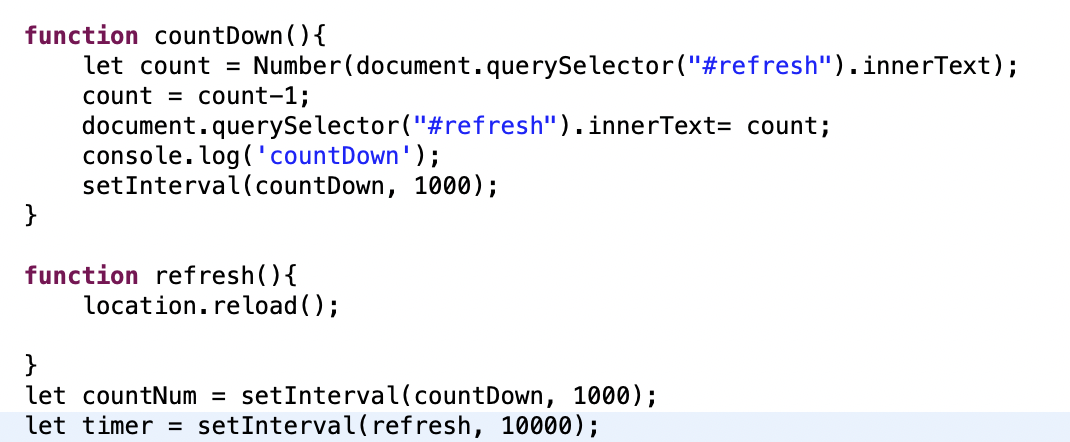
그래서 이번 기회에 차이를 정확히 이해하고자 setTimeout대신 setInterval로 작성해봤더니

알 수 없는.. 결과가 나타났다
콘솔 창에 에러는 없었지만 작동이 엄청 이상하게 돼서
동갑내기 친구인 조원과 함께 이 코드에 대해서 디스코드에 접속해서 의논하게 되었다


setInterval로 코드를 실행할 경우,
10초 -> 9초 -> 7초 -> 4초 ->... -117초... 이렇게 카운트가 찍혔는데
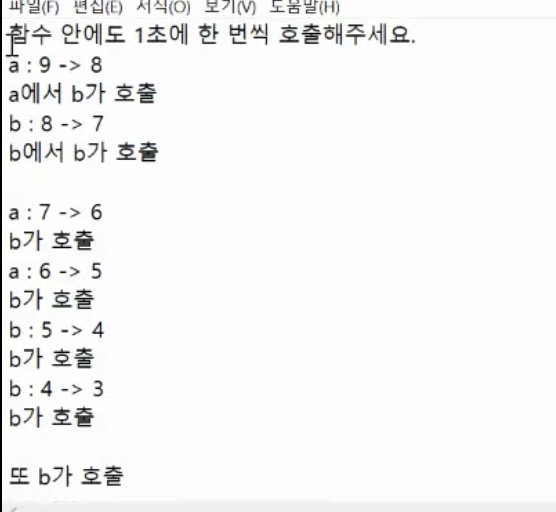
여기서 유추할 수 있는 점은 첫 실행은 잘되지만 그다음부터 2배 4배 8배 16배 이런 식으로 증가하는 걸
볼 수 있다는 점이다!
setTimeout과 달리 setInterval은 1초에 무조건 한 번씩 실행이 되어
순서에 대한 보장이 되지 않고, 내가 작성했던 코드는 재귀 함수라서
setInterval 1번 실행 -> 2번 실행 -> 4번 실행 -> 8번 실행.. 이런 식으로 setInterval이 쌓여가는 것이었다
setTimeout은 한 번만 실행되는 반면,
setInterval은 지정된 초마다 반복 실행이 된다는 것에 차이점이 존재한다.
이번 프로젝트 코드 리팩터링을 통해 setTimeout과 setInterval에 대한 차이를 확실하게 알게 되었다 ,, 좋은 경험이다 👏🏻 👍🏻
'IT' 카테고리의 다른 글
| gitignore 적용되지 않을 때 + rm명령어 옵션 (0) | 2021.10.01 |
|---|---|
| 프로젝트 코드 리팩토링 - 태그버튼 관련 js와 trim을 이용한 공백 제거 (0) | 2021.09.29 |
| [github] fork 한 repository 잔디 안 심어질 때 + non-fast-forward 및 default branch 관련 에러 해결방법 (0) | 2021.09.26 |
| Typescript 타입 정리 (0) | 2021.09.21 |
| 강의의 댓글을 보고 해결책 만들기 (if와 else if) (0) | 2021.09.20 |